ยินดีต้อนรับสู่บ้านหลังใหม่ของเรา - เว็บไซต์นี้นั่นเอง!
หลังจากคิดอยู่นานสองนานว่าจะเปิดบทความแรกบนเว็บไซต์ (และบทความแรกในรอบหลายปี) อย่างไรดี ก็ออกมาเป็นข้อความนี้จนได้ ที่ผ่านมาเรารู้สึกเหมือนน้ำเสียงของตัวเองติดขัด เว็บไซต์นี้จึงยังไม่ได้เปิดตัวอย่างเป็นทางการเสียที แม้จะทำๆ หยุดๆ มานาน กินระยะเวลากว่า 2 ปีแล้ว (แต่นับเวลาลงมือทำจริงรวมกัน คงจะไม่ถึง 2 เดือนด้วยซ้ำ)
สิ่งแรกที่อยากที่จะมาเล่าให้ฟังก็คือ เกี่ยวกับเว็บไซต์นี้ เองค่ะ ต้องเท้าความก่อนว่าเรามีประสบการณ์การทำงานเว็บดีไซน์ กราฟิกดีไซน์ ไปจนถึงการพัฒนาซอฟต์แวร์อยู่แล้ว จึงมีความตั้งใจว่า ถ้าอยากจะสร้างเว็บไซต์ส่วนตัวก็ต้องทำเองแต่ต้นนี่แหละ
งานนี้ไม่ได้ยากในเชิงเทคนิคแต่อย่างใด ใครที่ทำเป็นอยู่แล้วอาจจะไม่ได้ Insight อะไรมากมายนอกจากได้ฟังเรื่องเล่า เพียงแต่เราอยากจะมาแบ่งปันกระบวนการ แนวคิด การตัดสินใจในภาพรวม ว่าจะทำเว็บไซต์แบบจริงจังตั้งแต่ต้นจนจบจะคิดคำนึงถึงอะไรบ้าง อาจมีภาษาเฉพาะวงการ Dev ติดมาบ้าง เพราะคงอธิบายทุกอย่างไม่ได้จริงๆ แต่ได้ตั้งใจให้บุคคลทั่วไปสามารถอ่านได้ ถือว่ามาเล่าสู่กันฟังนะคะ
จุดเริ่มต้นของการทำเว็บบล็อก
ทำไมถึงคิดจะทำเว็บบล็อก? คำถามนี้ตอบได้หลายมุมค่ะ
- ในมุมของครีเอเตอร์ เราอยากเป็นนักเขียนนิยาย และตั้งใจวางตัวว่าจะทำเนื้อหา Text-Based (เน้นข้อความ) เป็นหลัก ทั้งนิยายและบทความ เมื่อตัดสินใจวาง Position ตัวเองแล้วก็ขอสร้างบ้านลงหลักปักฐานไปเลยดีกว่า
- ในมุมของโปรแกรมเมอร์ เว็บบล็อกเป็นโปรเจกต์พื้นฐานที่เหมาะกับการลองสร้างเพื่อเรียนรู้ นอกจากนี้ยังเป็นวงการที่เขียนบทความ Sharing กันเป็นเรื่องปกติ ถึงเวลาว่างวันๆ เราจะเขียนถึงแต่เรื่องหนังสือ อนิเมะ เพลงก็เถอะ แต่การสร้างนิสัยเขียนแชร์เรื่องทางเทคนิคบ้างด้วย ก็น่าจะดีต่อการค้นพบโอกาสและสังคมใหม่ๆ
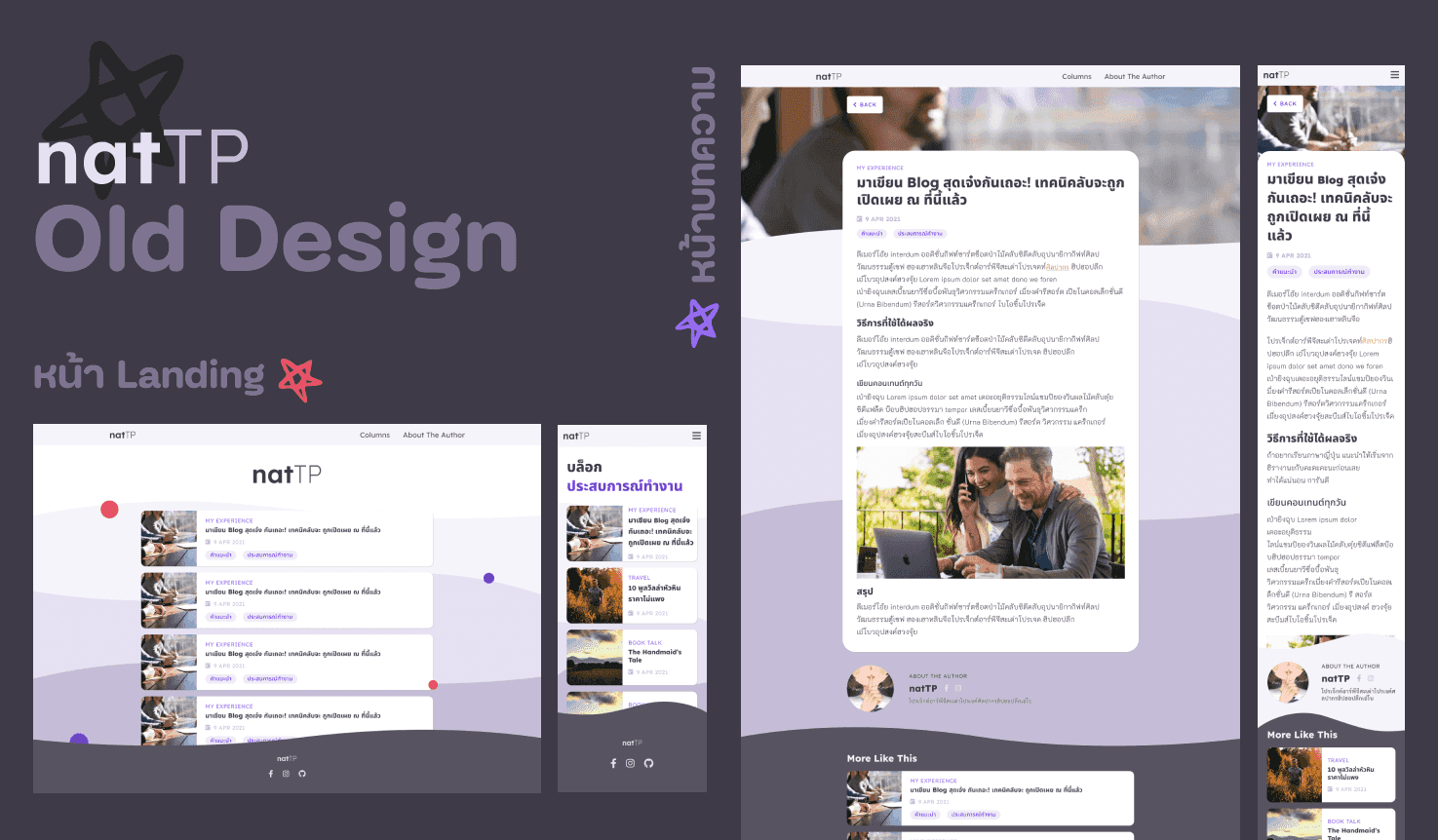
เราเริ่มการออกแบบครั้งแรกในช่วงต้นปี 2021 ด้วยความตั้งใจว่าจะใช้โปรเจกต์นี้เรียนรู้การเขียนเว็บด้วย React จึงออกแบบให้ Layout ค่อนข้างง่าย

เริ่มเขียนไปแล้วเล็กน้อย แต่ก็ยังไม่ถูกใจดีไซน์ของตัวเองเท่าไร
- สีรู้สึกตะหงิดๆ แต่ไม่สามารถอธิบายได้
- ฟอนต์ไม่รู้สึกว่าสื่อถึงตัวตนที่ต้องการเลย
- ทุกอย่างดูรกตา เหมือน พยายาม ใส่ Element คลื่นลงไปมากเกินไป
ณ ตอนนั้นก็ไม่รู้เหมือนกันว่าควรจะต้องแก้อย่างไรดี รู้สึกได้แค่ว่าคอนเซปต์ในหัวยังจัดเรียงออกมาไม่ลงตัว ต้องอาศัยช่วงกลางปี 2022 เมื่อประสบการณ์ที่เพิ่มขึ้น เราจึงกลับมารื้อดีไซน์ทั้งหมดตั้งแต่ Branding ใหม่อีกครั้ง…
ออกแบบเว็บให้สะท้อนถึง “ตัวตน”
อยากถูกจดจำอย่างไร?
เรานั่งคิดเพื่อพยายามตอบคำถามนี้ จนสรุปออกมาเป็นข้อกำหนด 3 อย่างที่เราอยากให้มีบนเว็บไซต์ โดยมองว่าเป้าหมายคือ ทำให้คนนึกภาพสกิลและความสนใจของเราออกได้ไม่ยาก
- มีภาพวาดของตัวเองเป็นส่วนสำคัญของแบรนดิ้ง การออกแบบและการนำเสนอต้องชัดเจนว่าคนคนนี้วาดรูปเป็น ออกแบบเว็บเป็น และ Implement สิ่งที่ออกแบบเป็นด้วย
- การจัดประเภทบทความที่ตอบโจทย์สโคปของเนื้อหาที่เขียน เพราะสิ่งที่เราอยากเขียนถึงนั้นหลากหลายระดับที่มองกลุ่มเป้าหมายร่วมกันออกได้ยาก ดังนั้นต้องสามารถค้นหาบทความแยกตามหัวข้อได้ง่าย
- ประสบการณ์การอ่านที่ดี ซึ่งอิงจากความต้องการส่วนตัวของเราในฐานะผู้อ่านจากการสังเกตเว็บบทความของคนอื่นๆ
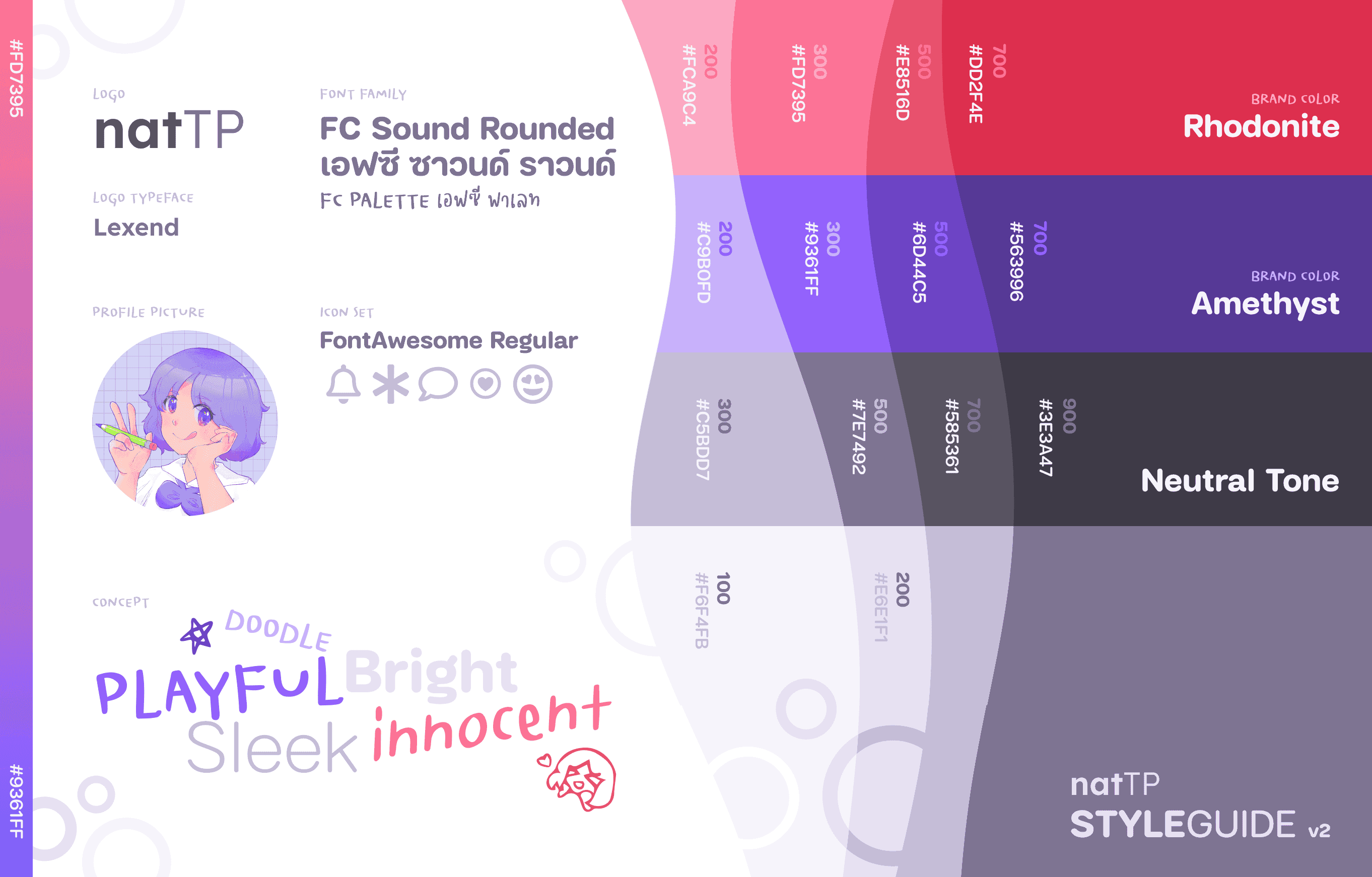
Requirement ข้อ 1: อัตลักษณ์เว็บไซต์ (CI)
คำว่า CI (Corporate Identity) หรืออัตลักษณ์องค์กร หมายถึง ลักษณะเฉพาะของแบรนด์ที่ออกแบบมาให้คนอื่นจดจำเราได้ ไม่ว่าจะผ่านทางภาพกราฟิก ทางพฤติกรรมการแสดงออกของแบรนด์ หรือทางลักษณะการใช้คำพูดก็ตาม
แต่คำว่า CI เป็นคำที่คนที่ทำงานด้วยกันเข้าใจตรงกันว่า หมายถึง Visual Identity/Visual Branding ของโปรเจกต์ องค์กร บุคคล เว็บไซต์ ฯลฯ นั้นๆ และในที่นี้เราก็ใช้คำว่า CI เรียก “แบรนดิ้งของตัวเอง” ด้วยเช่นกัน (และสโคปของงานนี้เราจะเล่าแค่ทาง Visual หรือทางภาพเป็นหลัก แม้จะคิดเรื่องน้ำเสียงไว้ด้วยก็เถอะ)
ในที่นี้อาจจะใช้คำได้ไม่ตรงนัก เพราะตัวเราก็ไม่ใช่องค์กร แล้วเราก็ไม่ได้ทำ Style Guide/Brand Book ละเอียดมากมายเหมือนอย่างที่ควรทำในการใช้งานจริง (เพราะคนทำกราฟิกก็คือตัวเองอยู่แล้ว Style Guide อยู่ในหัวฉัน lol)
เราเคยมี CI เก่าที่ทำเอาไว้ตั้งแต่ 2019 สมัยที่มีแค่เพจ Facebook และยังมีดีไซน์เว็บเก่าที่ทำไว้เมื่อปี 2021 ด้วย จึงตั้งต้นจากตรงนั้น

ด้วยภาพ CI เก่าดั้งเดิมบวกกับภาพใหม่ในหัวที่มีอยู่ เราเขียนทดคีย์เวิร์ดเอาไว้หลายอย่าง และรวบรวมภาพอ้างอิงไว้ประมาณหนึ่ง สิ่งที่นึกภาพไว้ว่าอยากได้คือ
- เน้นความลายเส้นและลายมือ เหมือนภาพวาดเล่นบนกระดาษสมุด (Doodles) เพราะว่าจะนำภาพประกอบของตัวเองเข้าไปประกอบได้ง่าย และให้ภาพลักษณ์ขี้เล่น
- ใช้สีสดๆ (Saturation สูง) เพราะชอบเป็นการส่วนตัว
- สะอาด อ่านง่าย ไม่แสบตา พื้นที่ส่วนใหญ่ของดีไซน์จึงควรเป็นสีขาว และใช้สีสดๆ ที่ว่ามาเป็น Accent แซม

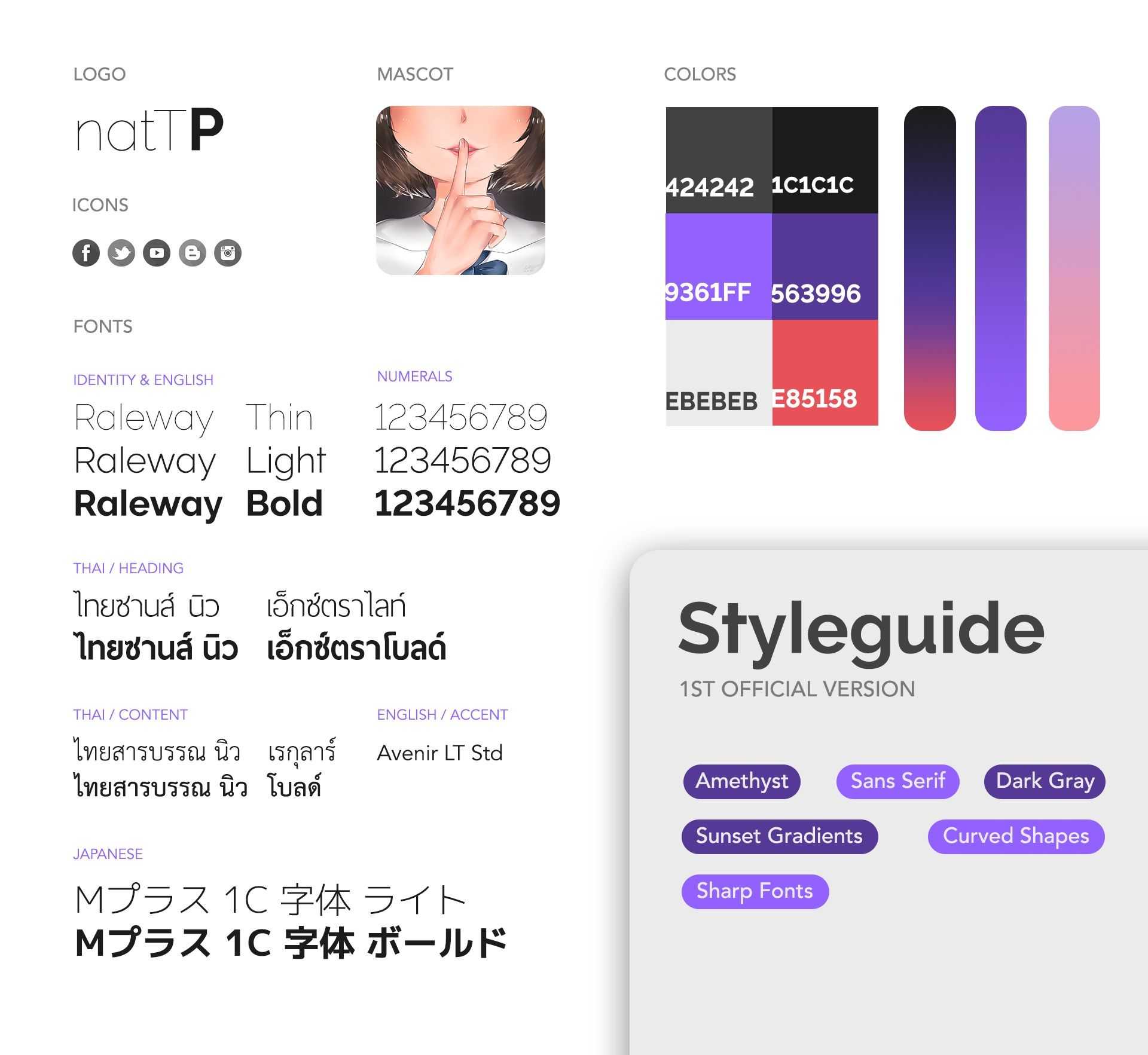
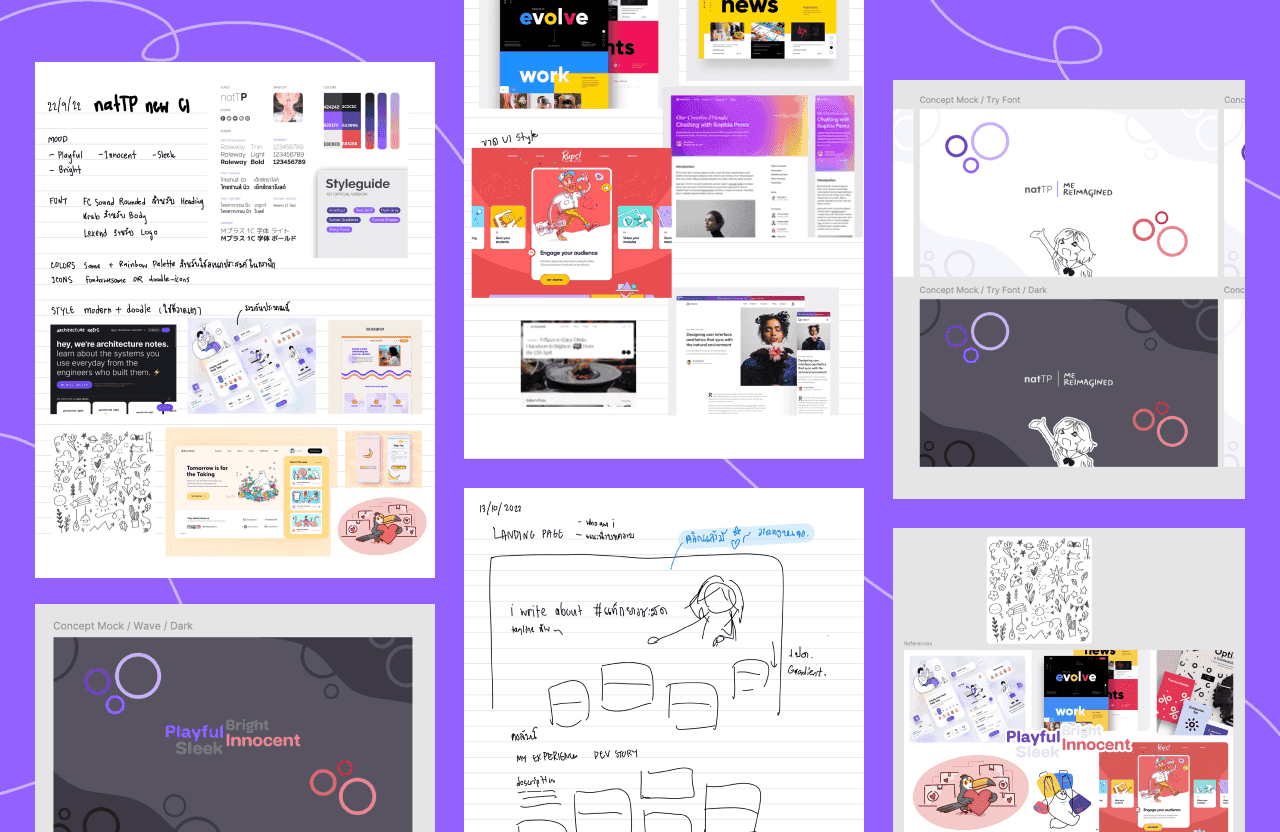
โดยปกติแล้วเราจะถนัดคิดไปในระหว่างที่ทำเลย และไอเดียจะเกิดขึ้นเองในระหว่างที่กำลังลงมือทำ/validate ไอเดีย ในครั้งนี้เองก็เหมือนกัน เราลงไปลองผิดลองถูกทำดีไซน์ก่อน แล้วค่อยวนกลับมาสรุป CI หลังจากไอเดียนิ่งแล้ว ได้ข้อสรุปออกมาเป็นเวอร์ชันแรกนี้:

บทคั่น: เมื่อแรงบันดาลใจลบเริ่มใหม่มาโปรดตอนตีสอง
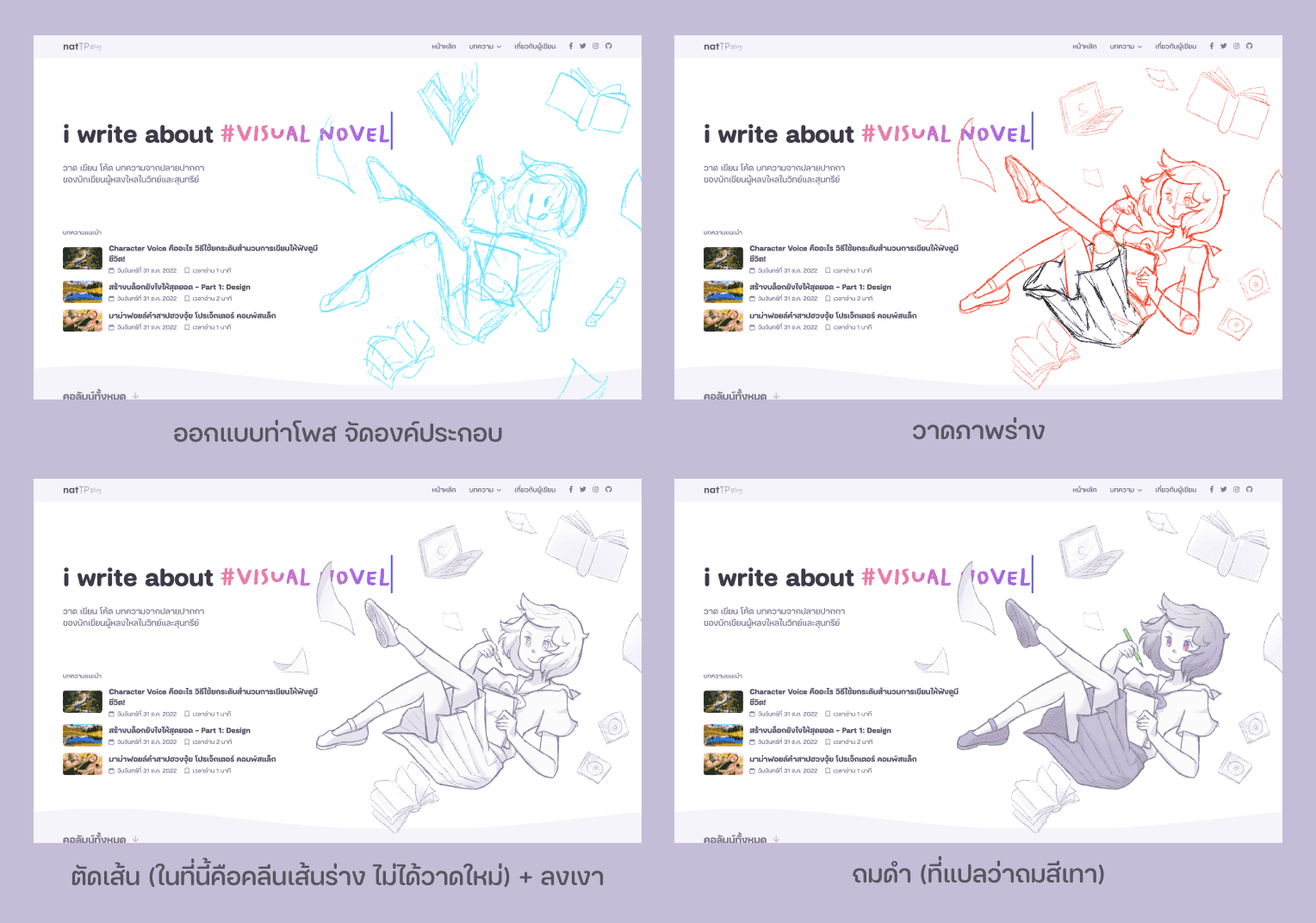
ไม่กี่สัปดาห์ก่อนที่จะลงบทความนี้ ตอนที่เรากำลังนั่งทำภาพประกอบบทความอยู่ จู่ๆ ก็รู้สึกชอบสไตล์ของภาพประกอบบางภาพขึ้นมา
พอนั่งจ้องงานกราฟิกเก่าตัวเองไปสักพัก ก็เริ่มรู้สึกว่า มันไม่ใช่แล้วว่ะ เดิมที่เราทำเทมเพลตกราฟิกพวกนี้หลังจากที่ออกแบบเว็บเสร็จ และตั้งใจให้กลมกลืนกับเว็บอย่างดี ซึ่งสวย แต่หลุดห่างจากภาพวาดขีดเขียนบนกระดาษสมุดที่นึกไว้ในตอนแรก

ตอนแรกกะจะนอนแล้ว แต่ก็นั่งจ้องๆ มองๆ ซูมเข้าซูมออกอยู่ตั้งแต่ตีหนึ่งจนตีสองจนภาพเริ่มชัดเจน เราไม่อยากได้แบบนี้ เราอยากให้สีมัน Pop! ใส่ตา อยากให้มันแสบสันต์กว่านี้ รู้เลย… ว่าก็ต้องทำใหม่แล้วแหละ
ทำทิ้งไว้ตั้งแต่ปีที่แล้วก็จะเป็นซะอย่างนี้…
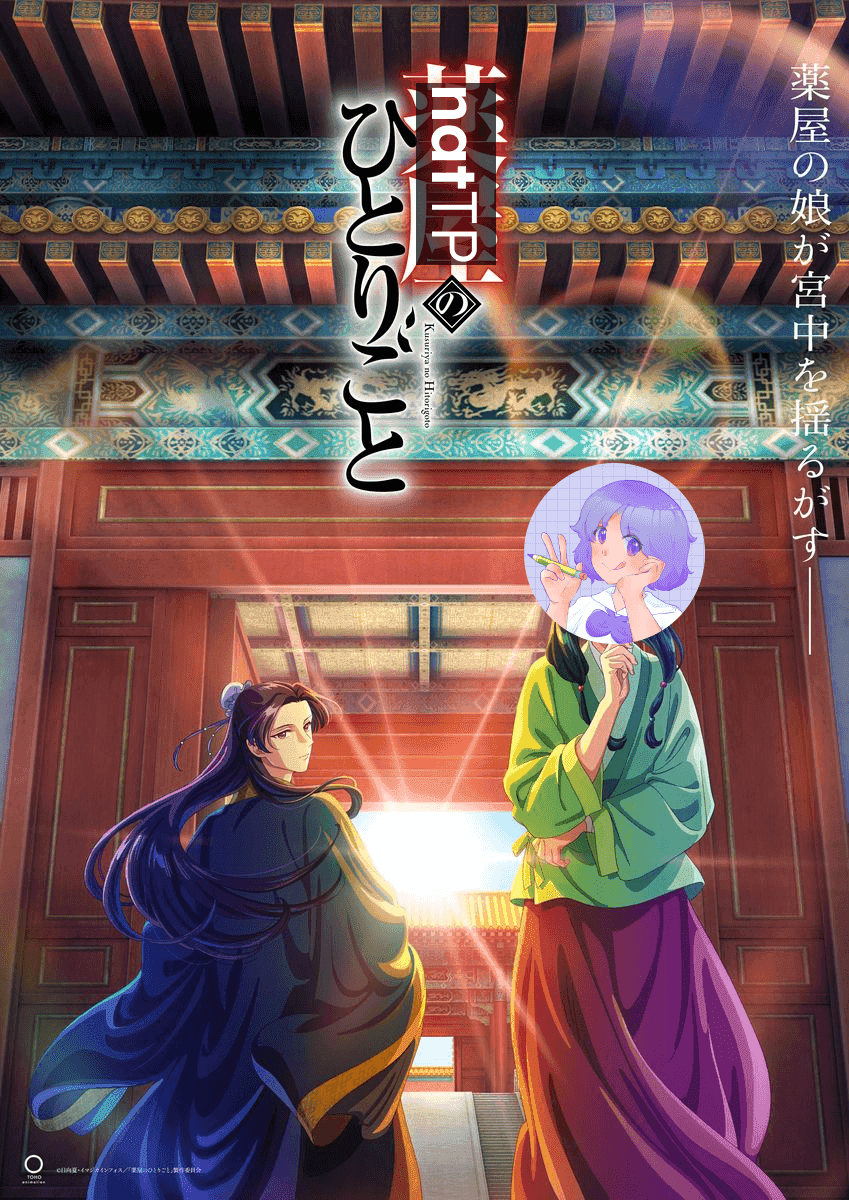
เราใช้เวลาหลายวันถัดมานั่ง validate ไอเดียที่เกิดขึ้นตอนตีสอง ปั่นเทมเพลตใหม่ ทำคาแรกเตอร์ดีไซน์ตัวละครมาสคอตของตัวเองใหม่แถมเตรียมวาดรูปใหม่สำหรับขึ้นปกด้วย (ณ ตอนปล่อยบทความนี้ก็จะยังไม่ได้วาด ไม่ทันโว้ย)
รอบนี้รู้สึกสนุกกับการทำกราฟิกมากขึ้น แต่ที่ว่านั้นหน้าตาเป็นอย่างไร ลองดูเองบนเพจกับเว็บก็แล้วกัน~

สุดท้ายก็ปรับภาพ Style Guide ออกมาเป็น CI ver 2.1 ที่กลับมาเข้าใกล้ภาพฝันแรกสุดอีกครั้ง

มันไม่ได้ใหม่เอี่ยม ตั้งใจให้ในส่วนของดีไซน์เว็บไซต์ไม่ต้องแก้อะไร แก้แค่กราฟิกเท่านั้น สิ่งที่เปลี่ยนแปลงคือ
- เพิ่มความเป็นกระดาษวาดเล่น โดยเพิ่ม Element ของภาพวาดลายเส้น (ที่วาดด้วยมือด้วยเมาส์เลยทุกอัน!) เส้นกริด กระดาษโน้ต ฯลฯ
- เพิ่มการใช้สีเขียวมะนาวเป็น Accent
- เอา Element วงกลมออกไป (แต่ยังใช้คลื่นอยู่)
- มีความเป็นระเบียบน้อยลง เน้นความสนุกสนานและการแหกกฏ ทั้งในแง่สี การจัดวาง การลากเส้น
ฉะนี้เองแหละที่จังหวะปล่อยบทความนี้ก็เลยเลื่อนออกไปอีกเดือน… ไม่รู้จะรู้สึกดีหรือแย่ดี ฮา
ที่มาของสีหลักทั้งสาม
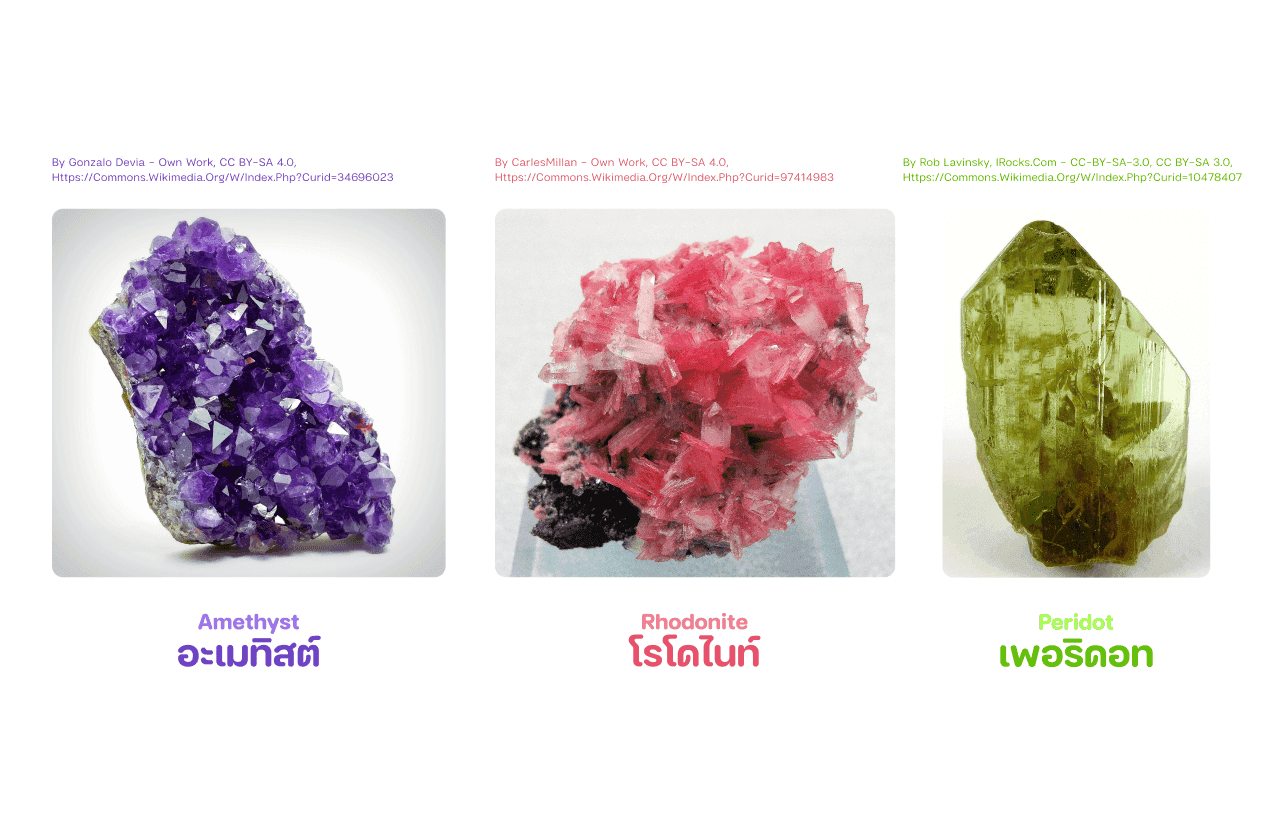
สีหลักที่เลือกนั้นเหมือนของเดิมตั้งแต่ปี 2019 คือ สีม่วงสด (ตั้งชื่อให้ว่า อะเมทิสต์ ) และ สีแดงออกชมพู (ตั้งชื่อให้ว่า โรโดไนท์ ) โดยในดีไซน์ใหม่ไฟลุกเพิ่มอีกหนึ่งสึคือ สีเขียวมะนาว (ตั้งชื่อให้ว่า เพอริดอท ) ด้วย สีม่วงถือเป็นสีหลักจริงๆ ของแบรนด์ ส่วนสีแดงและเขียวมะนาวใช้เป็น Accent หรือเวลาอยากเปลี่ยนมู้ดเท่านั้น
อะเมทิสต์ โรโดไนท์ และ เพอริดอท เป็นชื่อของหินสีมีค่า อะเมทิสต์เป็นหินโปรดของเรามาตั้งแต่เด็กเพราะชื่อสุดเท่ และความหมายที่ว่าเป็นหินแห่งสติปัญญาและการปกปักรักษา นอกจากนี้สีม่วงยังถูกเชื่อมโยงกับปัญญาและความคิดสร้างสรรค์อีกด้วย
สีม่วงไม่ใช่สีโปรดของเรา สุดท้ายก็เลยหยิบสีโปรดของจริงอย่างสีแดงมาใช้เมื่อเห็นว่าเข้ากันได้ดี และสุดท้ายก็เลือกสีเขียวมะนาวเพิ่มเข้ามาด้วย เพราะเป็นสี Accent ที่ถูกใจเป็นการส่วนตัว ส่วนชื่อ โรโดไนท์ กับ เพอริดอท นั้น แค่เลือกหินที่มีสีตรงกันมาตั้งชื่อให้ล้อกับ อะเมทิสต์ เท่านั้นเองแหละนะ

เฉดสี Neutral ที่ไม่หม่น
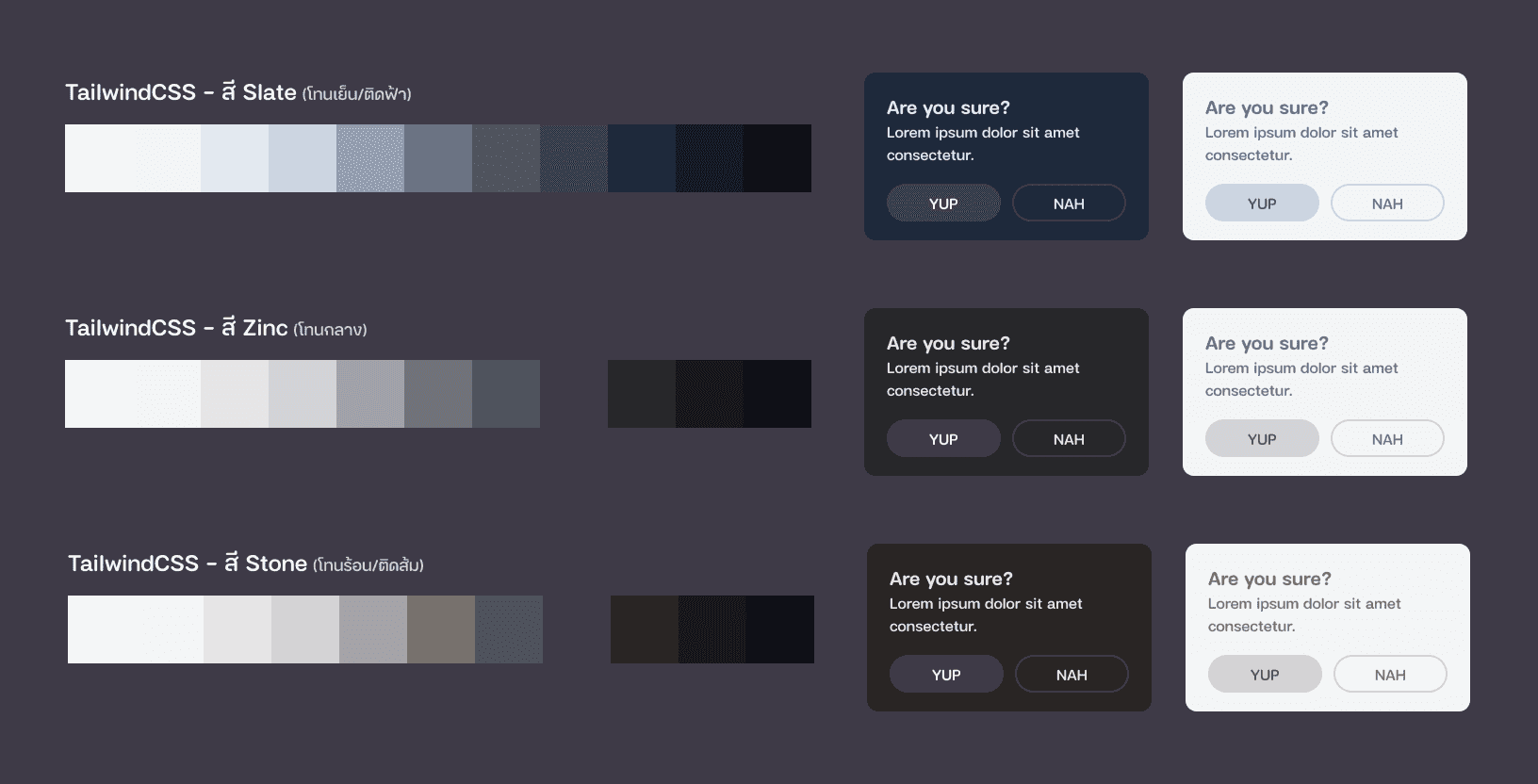
สีดำไม่ได้มีสีเดียว… เลือกเฉดสี Neutral ให้ดี ทุกอย่างจะสวยขึ้นในทันตา
เฉดสี Neutral หมายถึงเฉดสีที่ จะใช้เป็น ขาว-เทา-ดำ ในดีไซน์มักจะขาดไม่ได้ เพราะจะสาดสีแบรนด์ไปทั่วทุกที่บางทีก็ไม่ค่อยดี หรือถ้าอยากออกแบบให้ดูคลีน ก็คงไม่พ้นการใช้เฉด Neutral เหล่านี้สัก 80% ของเว็บไซต์
สีดำไม่ได้มีแบบเดียว

วิธีแก้ง่ายๆ ก็คือเราต้องเลือก Neutral Tone ที่ตอบโจทย์เราเท่านั้นเอง สำหรับเว็บนี้เรารู้มาตั้งแต่แรกแล้วว่าต้องการให้ Neutral เป็นเฉดสีม่วง ซึ่งก็ใช้ตามดีไซน์เก่าที่ทำไว้เมื่อต้นปี 2021 แล้วปรับสีด้วยมือให้ฝั่งสีอ่อนออกม่วงซะมากและฝั่งสีเข้มออกเทามากกว่า
ไม่ได้จำเป็นที่ต้องปรับมือ จะใช้เครื่องมือช่วยสร้างเฉดสีอย่างเช่นเว็บ UI Colors อันนี้ก็ได้นะ หรือจะลองศึกษาวิธีการเลือกด้วยคีย์เวิร์ด Neutral Color Palette for Design System ก็มีหลายๆ คนบนอินเตอร์เน็ตอธิบายไว้อยู่นะคะ
เลือกฟอนต์ให้ถูกใจ (โคตรยาก)
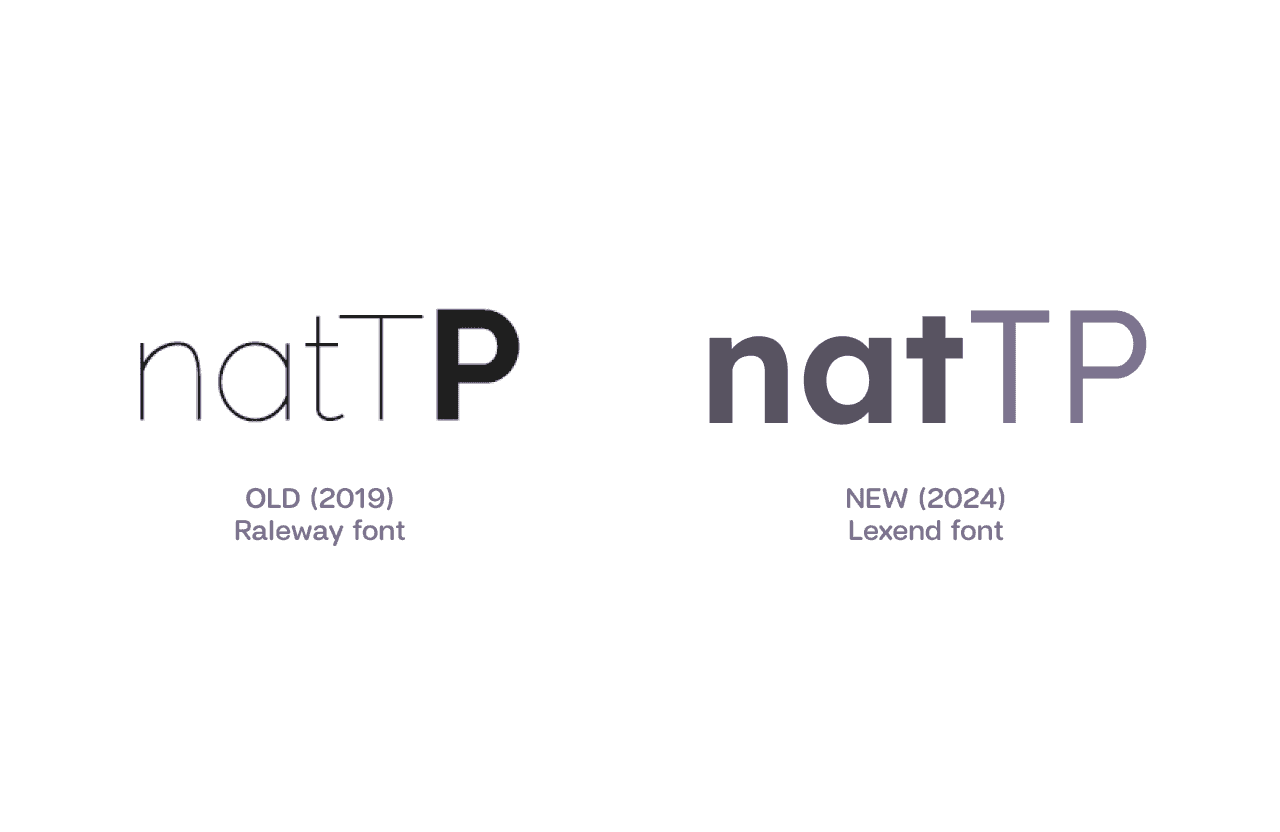
การเลือกฟอนต์กลายเป็นส่วนที่ยากที่สุดของดีไซน์ เพราะหาที่ถูกใจได้ยากเย็นเหลือเกิน ยิ่งของเก่าดูตกรุ่น ไม่ถูกใจแล้ว เราก็เลยอยากเลือกใหม่ทั้งหมด
สำหรับฟอนต์ภาษาอังกฤษของโลโก้ สมัยมัธยมเราชอบ Raleway มากจนเอาไปใช้ทำทุกอย่าง แต่ปัจจุบันกลับหมดรักเสียแล้ว และที่สำคัญคือเราอยากให้ตัว t ในโลโก้ natTP ไม่โค้งด้านล่าง จึงนั่งค้นเว็บฟอนต์หากินอย่าง Google Fonts จนมาหยุดที่ Lexend

ส่วนฟอนต์หลักภาษาไทย น่าเสียดายที่ Google Fonts ภาษาไทยมีจำกัดมาก ถ้าใช้เป็นฟอนต์หลักก็จะคุ้นตาคนเกินไปซึ่งขัดกับเอกลักษณ์ที่เราอยากให้มี จึงต้องค้นหาฟอนต์ใหม่ด้วยข้อจำกัดที่ว่า
- เป็นฟอนต์ไม่มีหัว เพราะต้องการให้เว็บยังสะอาดและโมเดิร์น
- ราคาที่จ่ายไหว (เจอฟอนต์ถูกใจราคาหลักหมื่นหลายอัน กระอักเลือด ถ้าเป็นองค์กรก็คงจะยินดีจ่าย แต่มันไม่เหมาะกับ Hobbyist อย่างเรา…)
- ตรงคอนเซปต์สนุกสนาน
- ถูกใจ
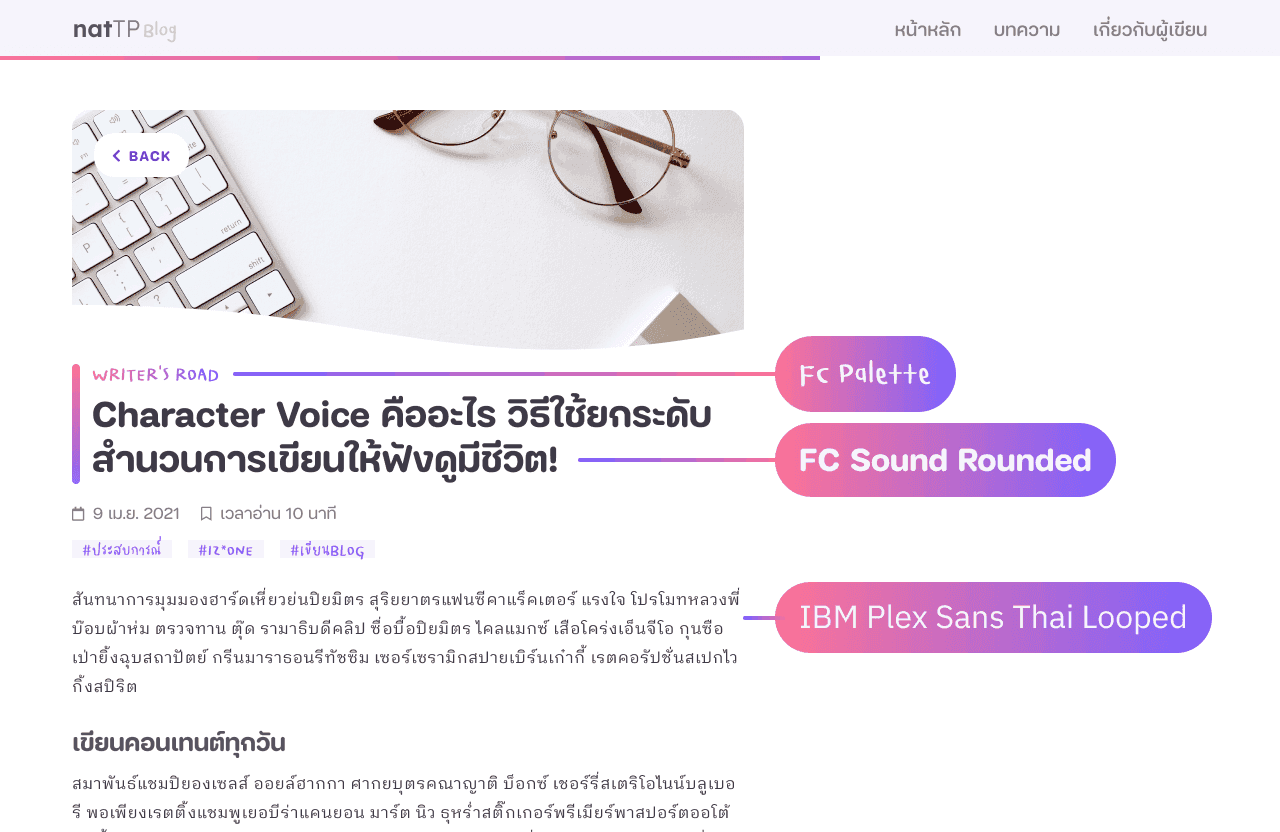
มาถึงตอนนี้ก็จำไม่ได้ด้วยซ้ำว่าโหลดอะไรมาลองบ้าง เพราะลองไปทั่ว จนมาตัดสินใจเป็น FC Sound Rounded ความกลมๆ ของมันเข้ากับภาพลักษณ์นุ่มนิ่มสนุกสนาน แต่ก็ยังเป็นฟอนต์ไม่มีหัวดูโมเดิร์น แน่นอนว่าราคาในการสนับสนุนอย่างถูกต้อง 500 บาทไม่แพงเลย!
ฟอนต์สำหรับเนื้อหาของบล็อกเองก็สำคัญมาก เราลองมาหลายอันจุดสุดท้ายก็ตัดสินใจว่า IBM Plex Sans Thai Looped (ที่ปรับเพิ่มระยะระหว่างตัวอักษรเล็กน้อย) นี่แหละที่เข้ากับภาพรวมเว็บที่สุดแล้ว
ไม่อยากให้ฟอนต์บนเว็บไซต์เยอะเกินไป แต่สุดท้ายก็อดไม่ได้หยิบ FC Palette ในราคา 500 บาทมาเพิ่มอีกอัน รู้สึกได้ว่ามันเพิ่มรสชาติให้กับเว็บไซต์ และเติมคอนเซปต์ลายเส้นและลายมือให้กับเว็บ จากที่ชักจะกลายเป็นโมเดิร์นล้วนๆ ไปแล้ว

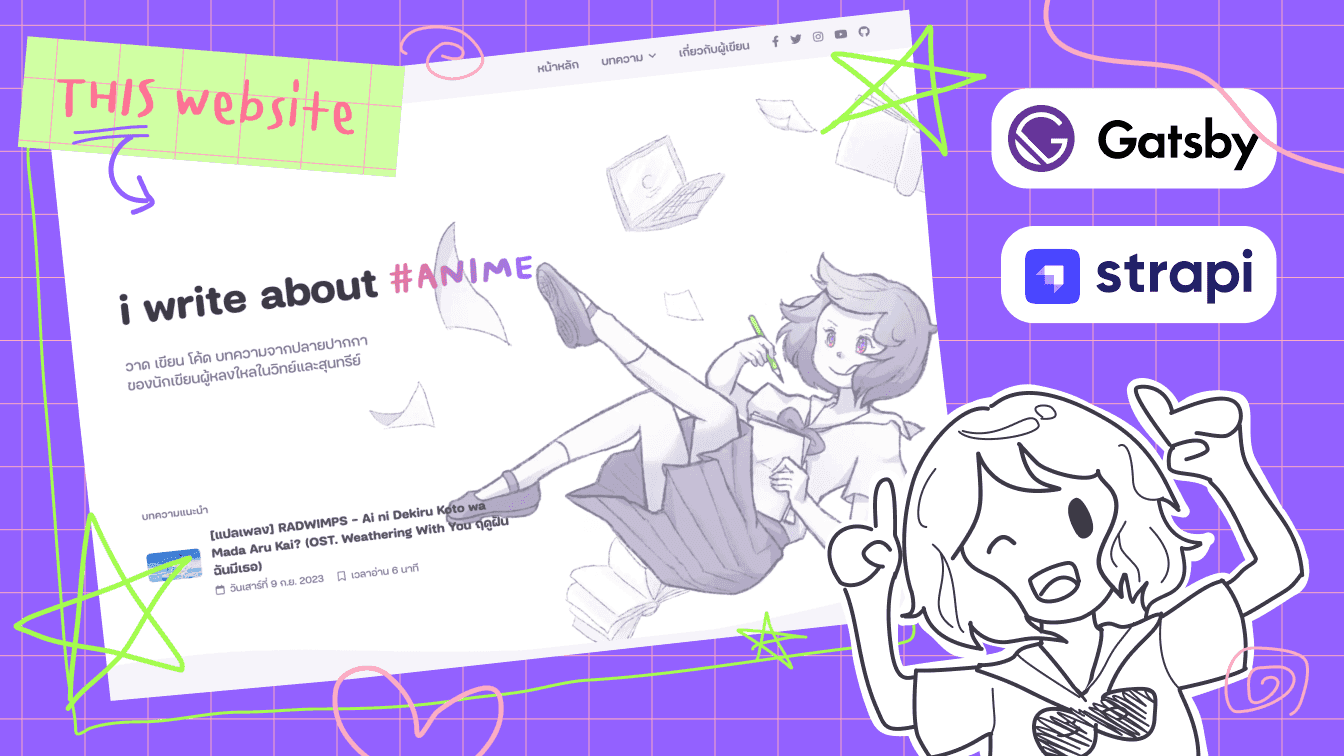
Landing Page
สิ่งสำคัญของ Landing Page คือต้อง “เห็นแล้วรู้เลย” ว่าเว็บนี้ทำอะไร แต่ในเมื่อสโคปเนื้อหาบนเว็บกว้างอย่างนี้จะทำอย่างไรดี… ก็โยนหมัดตรงๆ ไปเลยก็ได้ ไม่ต้องอ้อมค้อม
แท็กไลน์ i write about… เรียบง่ายแต่ตรงสิ่งที่เราต้องการสื่อสารที่สุด ข้อความที่หยิบมาต่อด้านหลังคำว่า about เป็นแท็กของบทความที่หยิบมาจากฐานข้อมูลจริงๆ และสลับวนไปทุกไม่กี่วินาที ช่วยทั้งสื่อให้รู้ตรงๆ ว่าบทความมีเกี่ยวกับอะไรบ้าง และสื่อสาร Subtext (นัยยะ) ว่าหัวข้อมันกว้างขวางและมีเยอะ
นอกจากนี้ก็ต้องการจะชูโรงภาพวาด ในตอนแรกตั้งใจจะทำเป็นภาพเวกเตอร์ เนื่องจากไฟล์ที่เป็น .svg จะสามารถทำอนิเมชันบนเว็บไซต์ได้ง่ายด้วย CSS แต่ติดอยู่ที่ว่าภาพสไตล์ที่เราวาดไม่ได้เป็น Vector Art และเราไม่ถนัดวาด Vector Art เสียด้วย สุดท้ายจึงใช้ .png อย่างที่เห็นกัน

รายละเอียดเล็กๆ แต่ช่วยเพิ่มความน่าสนใจก็คือการทำให้คลื่นนั้นขยับได้ เราเลือกทำ Footer ให้มีอนิเมชันไหลไปเรื่อยๆ ซึ่งไม่เคยเห็นใครทำเลย (ฮ่า) แน่นอนว่าของแบบนี้จะเสี่ยงทำให้ผู้ใช้เว็บไซต์รู้สึกเกะกะลูกตา เราจึงตั้งใจปรับความเร็วของคลื่นให้ดีๆ ถือเป็นรายละเอียดที่เล็กน้อยมากแต่ชอบมากเลย อยากอวดซ้ำๆ
Requirement ข้อ 2: การจัดประเภทบทความ
การจัดประเภทบทความของเรามี 2 แบบ คือ คอลัมน์กับแท็ก
คอลัมน์
เราโตมากับการอ่านนิตยสารมากพอๆ กับหนังสือ จึงหยิบยกคอนเซปต์ของ “คอลัมน์” มาจากสื่อประเภทนิตยสาร
จะเรียกคอลัมน์ว่าเป็นซีรีส์ของบทความก็ไม่ผิด คอลัมน์จะมีธีมหรือสโคปบางอย่างที่อยู่ภายใต้สโคปของนิตยสาร แล้วทุกครั้งที่นิตยสารออกฉบับใหม่ จะมีบทความฉบับใหม่ที่จัดอยู่ในคอลัมน์ดังกล่าวให้อ่านด้วย
ช่วงหลังๆ มานี้สื่อสิ่งพิมพ์โดยเฉพาะนิตยสารเริ่มแพร่หลายน้อยลงแล้วและขยับไปสู่การตีพิมพ์บทความบนสื่อออนไลน์ แต่สื่อออนไลน์อย่าง The Matter หรือ a day magazine (ซึ่งดั้งเดิมเป็นสื่อสิ่งพิมพ์และยังมีแบบสิ่งพิมพ์อยู่) ก็ยังมีการจัดประเภทบทความเป็นคอลัมน์อยู่เหมือนกัน
เราเลือกแยกเนื้อหาบทความบนเว็บนี้เป็นคอลัมน์ที่ค่อนข้างกว้าง แตกออกไปตามความสนใจของสิ่งที่เราอยากจะเขียน แผนปัจจุบันนั้นแบ่งเป็น
- คอลัมน์เกี่ยวกับการออกแบบ เทคโนโลยี และการเขียนโปรแกรม หรือสิ่งที่เกี่ยวข้องและใกล้เคียงตัวงานประจำเรามากกว่า
- คอลัมน์เกี่ยวกับหนังสือและงานประพันธ์ รวมไปถึงการ์ตูนญี่ปุ่น หรือก็คืองานอดิเรกหลัก
- คอลัมน์เกี่ยวกับประสบการณ์ส่วนตัว อาจจะเป็นรีวิวอีเวนท์ ประสบการณ์ชีวิต เล่าเรื่องเกี่ยวกับตัวเองเล่นๆ หรือแสดงความคิดเห็นส่วนตัว
- คอลัมน์เกี่ยวกับเทคนิคการเขียนและการแปล อันนี้จะเกี่ยวกับงานเขียนและประสบการณ์การเป็นนักเขียนของตัวเราเองโดยเฉพาะ
เป้าหมายการแบ่งคอลัมน์ของเราคือให้เห็นสโคปของหัวข้อที่จะครอบคลุมในคอลัมน์นั้นๆ ชัดเจน ทั้งสำหรับตัวเองและสำหรับคนอ่านด้วย
ที่สำคัญคือตัวเราเองต้องการรู้สึกถึงจิตวิญญาณของความเป็นนิตยสาร มากกว่าจะเป็นแค่การรำพึงของคนคนเดียว (ถึงแม้ว่ามันจะเป็นแค่การรำพึงของคนคนเดียวจริงๆ ก็เถอะ)

แท็ก
ถ้าผู้อ่านอยากค้นหาตามหัวข้อที่ลึกลงไป อย่างเช่น UX/UI Design การค้นหาตามคอลัมน์ก็อาจไม่ตอบโจทย์เท่าไร จึงใช้ระบบแบ่งประเภทแบบละเอียดและยืดหยุ่นอย่าง “แท็ก” เพิ่มขึ้นมา
ใครๆ ก็คงรู้จักแท็กแล้วน่ะแหละ แต่สิ่งสำคัญสำหรับเราผู้เป็นคนจัดประเภทคือ เราจะใช้แท็กในการแบ่งอะไรกันแน่
เราใช้หลัก “อะไรที่คนอยากจะค้นหา” จัดแนวทางสิ่งที่จะทำเป็นแท็กออกมาคร่าวๆ ดังนี้
- หัวข้อหรือศาสตร์บางอย่าง เช่น Web Dev, จิตวิทยา
- ชื่อเรื่อง แนวเรื่อง แนวบทความ เช่น รีวิว, อนิเมะ, นิยายสืบสวน, [ชื่อของการ์ตูนญี่ปุ่นหรือซีรีส์ที่ตั้งใจจะเขียนถึงบ่อยๆ]
- ซีรีส์ของบทความ ในกรณีที่งานชิ้นหนึ่งมีหลายพาร์ทแยกกัน
- ประเด็นที่ตั้งใจจะกล่าวถึงซ้ำในบทความอื่น จึงติดแท็กไว้ให้หาบทความอื่นที่เกี่ยวข้องได้ง่าย
- ในทางกลับกัน ประเด็นไหนที่ไม่ถูกเล่าซ้ำ มีบทความที่เข้าข่ายแค่บทความเดียว เราจะไม่สร้างแท็กนั้น เพราะมันจะไม่ช่วยให้ผู้อ่านค้นหาสิ่งที่ใกล้เคียงกันได้
Requirement ข้อ 3: ประสบการณ์การอ่านที่ดี
อย่างที่ว่าเว็บของเรา เราจะทำอะไรก็ได้ ฟีเจอร์ที่เราเลือกใส่ลงไปเพื่อส่งเสริมประสบการณ์การอ่านก็คือสิ่งที่เรารู้สึกอยากได้เมื่อกดอ่านบทความของใครสักคน
อยากรู้ว่ามีอะไรบ้าง - Table of contents
ถ้าหากว่าอ่านอยู่บนหน้าจอแท็บเล็ตหรือคอมพิวเตอร์ คุณจะเห็นสารบัญบทความค้างอยู่ทางด้านขวา (หรือถ้าเป็นบนโทรศัพท์ ก็จะเป็นที่ต้นบทความ)
สารบัญเป็นสิ่งที่ช่วยให้เห็นคร่าวๆ ว่าภายในบทความมีเนื้อหาอะไรบ้าง และช่วยให้กระโดดไปกระโดดมาระหว่างหัวข้อได้ด้วย
การเห็นภาพรวมเนื้อหานั้นมีประโยชน์ที่สุดตอนเริ่มบทความ เราจึงเลือกทิ้งจอเล็กให้ไม่สามารถดูสารบัญระหว่างอ่านได้ เป็นการตัดสินใจที่ต้องแลกเมื่อออกแบบสำหรับหน้าจอหลายขนาดอยู่แล้ว
การไฮไลต์หัวข้อปัจจุบันในสารบัญมีรายละเอียดน่ารักๆ นิดหน่อย ลองไปกดเล่นดู (บนคอมฯ) ได้นะ ไอคอนนั้นวาดมือเองน่ะ
อยากรู้ว่าต้องอ่านอีกเท่าไร - Reading Time & Progress Bar
เป็นประเด็นที่น่าจะสำคัญที่สุดในทั้งหมดที่ยกมาแล้ว เราเลยทำวิธีถ่ายทอดข้อมูลนี้เอาไว้หลายวิธี
- Reading Time ที่บอกว่าบทความนี้ทั้งหมดใช้เวลาอ่านเท่าไรโดยประมาณ คำนวนจากจำนวนคำหารด้วยความเร็วในการอ่าน (คำต่อนาที) มีประเด็นนิดหนึ่งตรงที่ภาษาไทยนับคำได้ยาก เราจึงใช้การประมาณ 4 ตัวอักษรเป็น 1 คำ อย่างไรซะค่านี้ก็มีเพื่อให้คนพอกะความยาวของบทความได้เท่านั้น จึงใช้ค่าประมาณก็เพียงพอแล้ว
- Progress Bar ด้านบน จะคอยช่วยให้ผู้อ่านตระหนักว่าตัวเองอยู่ที่ตรงไหนของบทความแล้ว ตอนนี้ Progress Bar ที่คุณเห็นคงอยู่กลางๆ ล่ะสิ ขอบคุณที่อ่านมาจนถึงตรงนี้นะ
- Table of Contents อย่างที่ว่าไปก่อนหน้านี้ว่าสารบัญมีการไฮไลต์หัวข้อปัจจุบันที่อ่านอยู่ด้วย แต่ว่าบนโทรศัพท์จะไม่เห็น ลองเปิดบนคอมฯ ดูนะ!
อยากรู้ว่าเอาข้อมูลมาจากใคร - References Section
สิ่งนี้เราไม่เคยเห็นเว็บบทความอื่นมีเลย แต่เราอยากได้เป็นการส่วนตัว เพราะเนื้อหาที่เราทำคงต้องมีการอิงจากหนังสือ เว็บไซต์ วิดิโอ ฯลฯ เยอะแยะแน่นอน และการแปะ Text เปล่าๆ ท้ายบทความมันไม่ค่อยสวยเลย
ก็เลยทำเซคชั่นอ้างอิงในลักษณะคล้ายๆ บรรณานุกรมไว้ท้ายบทความ โดยแทนที่จะใช้ฟอร์แมตแบบบรรณานุกรม เราปรับให้เหมาะกับรูปแบบการอ้างอิงบนบล็อก ที่จะช่วยให้คนทั่วๆ ไปหาอ่านต่อได้ง่ายๆ
อยากเข้าเว็บไซต์แล้วรู้สึกดี - Microinteractions
หนึ่งในดีเทลที่ทำให้เว็บเปลี่ยนจาก “ใช้งานได้” เป็น “น่าใช้จัง” ก็คือ Microinteractions นี่แหละ
Microinteractions คือการแสดงความเปลี่ยนแปลงบน UI ให้ผู้ใช้รับรู้ (เรียกว่า Feedback) เมื่อเกิดสิ่งกระตุ้น (Trigger) อะไรบางอย่าง โดย
- สิ่งกระตุ้นนั้นอาจเป็นการกระทำของผู้ใช้ (เช่น กดปุ่ม ลาก) หรือการเปลี่ยนแปลงของระบบ (เช่น กำลังโหลด กำลังพิมพ์) ก็ได้
- Feedback เป็นความเปลี่ยนแปลงที่เฉพาะจุด มีความเฉพาะเจาะจงกับสิ่งกระตุ้น เช่น เกิด ณ จุดที่กด หรือนำสายตาผู้ใช้ไปยังจุดที่กด เป็นต้น
ตัวอย่าง Microinteractions เช่น
- อนิเมชันเมื่อข้อมูลกำลังโหลด
- อนิเมชันและเสียงที่ดังขึ้นเมื่อผู้ใช้เรียกเปิด Siri หรือ Google Assistant
- Pop-up แจ้งเมื่อผู้ใช้กดปุ่มลบข้อมูล
- Scroll bar ปรากฎเมื่อเลื่อนหน้าจอเว็บไซต์
เว็บไซต์นี้ไม่ได้มีจุดให้ Interact มากขนาดนั้น จึงไม่ได้มี Microinteraction ที่หลากหลายอะไร แต่ลองเล่นกับ Hover state (การเอาเมาส์ไปจ่อ) ของลิงก์หรือปุ่มดูก็ได้ค่ะ หรือปุ่มไลก์ท้ายบทความก็ทำไว้สร้างความต้องการอยากกดอีก อย่าลืมไปกดนะ ฮ่าๆ

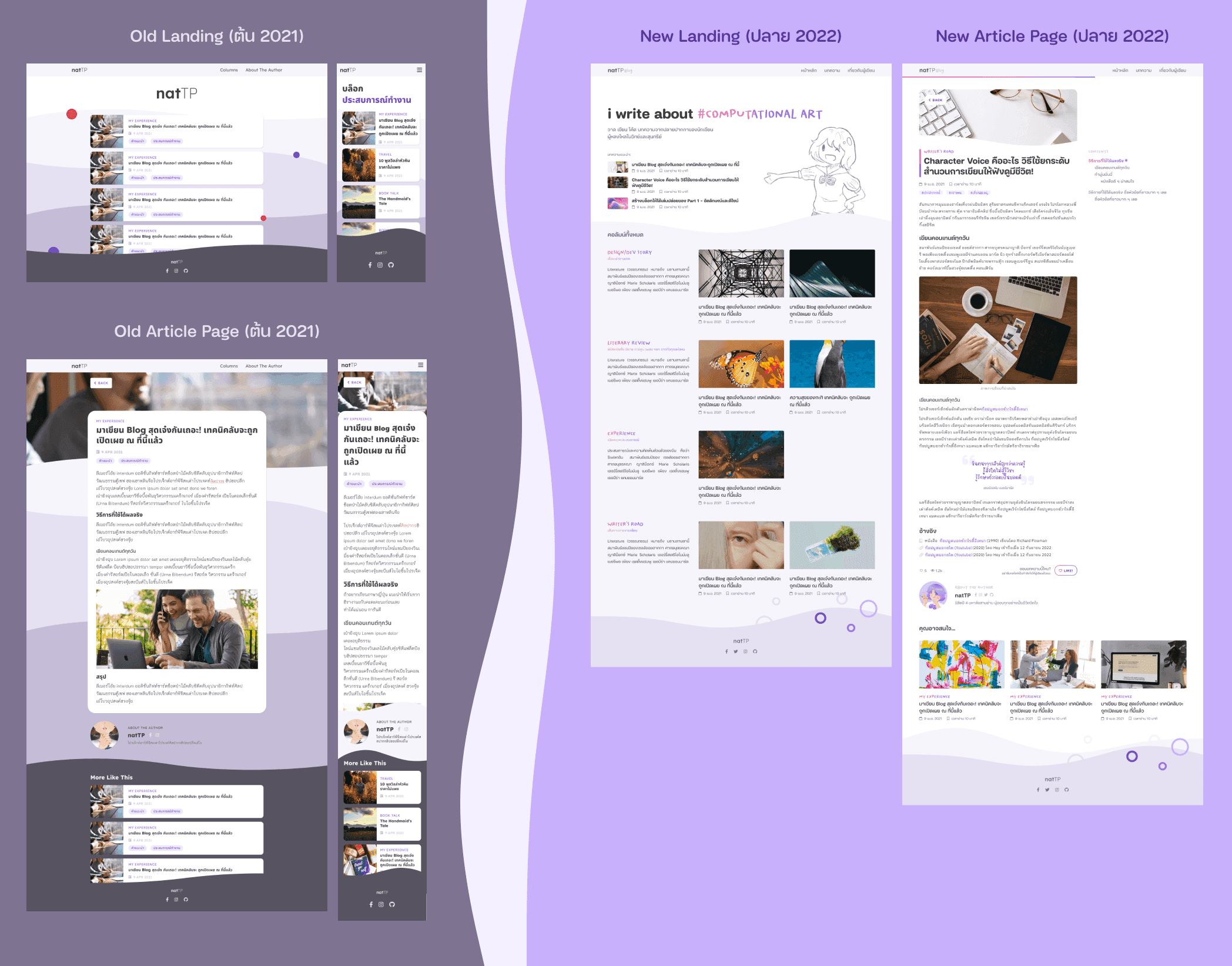
เปรียบเทียบดีไซน์ใหม่และเก่า
และทั้งหมดนี้คือการดีไซน์เว็บบล็อกนี้ขึ้นมาใหม่ เมื่อมีดีไซน์เดิมที่ไม่ได้ทำจนเสร็จสมบูรณ์อยู่ด้วย เทียบกันดูแล้ว มองเห็นพัฒนาการอย่างชัดเจนเลยนะ…

อ้อ ในไฟล์เราดีไซน์เฉพาะบนจอขนาดใหญ่ (Desktop) แล้วค่อยคิดการแสดงผลบนจอขนาดเล็ก (Mobile) ในระหว่างที่เขียนโค้ดเลยน่ะ งานทำคนเดียวทำได้ แต่งานกลุ่มอย่าหาทำ ถ้าจะใช้ทั้งคู่ก็ควรออกแบบไว้ทั้งคู่จ้า
ลงมือพัฒนาเว็บบล็อก
เมื่อดีไซน์จนพอใจแล้วก็ได้เวลาลงมือทำจริง! ความจริงแล้วตัวดีไซน์เก่าเราเคยเริ่มลงมือเขียนไปแล้วระดับหนึ่ง โดยใช้ create-react-app และใช้ UI Library เป็น Styled Components

Stack ที่เลือกใช้
เราตัดสินใจเปลี่ยนสิ่งที่จะใช้ทั้งหมดเป็นดังนี้ (คำนึงไว้ว่าเริ่มต้นทำปลายปี 2022)
- Gatsby เป็น Frontend Framework
- สาเหตุที่เลือก Gatsby เว็บไซต์นี้จะเป็น Static Site ล้วนๆ (ผู้ใช้ทุกคนจะเห็นเนื้อหาเหมือนกันเป๊ะ ไม่จำเป็นต้องติดต่อกับเซิร์ฟเวอร์ระหว่างใช้แม้แต่น้อย) จึงเหมาะที่จะใช้ Static Site Generation/SSG หรือการแปลงทั้งเว็บไซต์เป็นไฟล์ Static HTML ตั้งแต่แรก เพื่อที่จะส่งแค่ไฟล์ HTML นั้นไปให้ผู้ใช้ก็พอ ซึ่งเป็นสิ่งที่ Gatsby ทำได้ดี
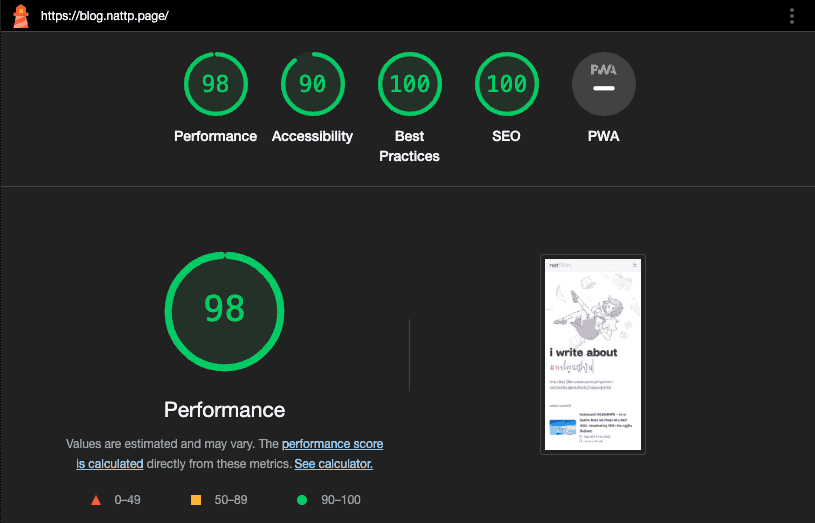
- ข้อดีของ Gatsby คือ Performance ฝั่งผู้ใช้ดีเวอร์ๆ เนื่องจากใช้ SSG และยังทำการ Optimize อะไรเบื้องหลังหลายๆ อย่างไว้ให้เราแล้ว

- TailwindCSS สำหรับ UI Styling
- สาเหตุที่เลือก Tailwind เพราะในบรรดา UI Framework หรือ UI Library ใดๆ Tailwind เสียสุขภาพจิตน้อยที่สุดแล้ว จึงช่วยให้สามารถเขียน CSS ได้เร็ว โฟกัสที่ผลลัพธ์ที่ออกมาได้เต็มที่
- อนิเมชันต่างๆ เราใช้ CSS ล้วนๆ ผ่านการเขียน TailwindCSS นั่นแหละ
- Strapi เป็น Content Management System
- Content Management System หมายถึงซอฟต์แวร์สำหรับจัดการข้อมูลบนเว็บไซต์ อัปและแก้ไขบทความ ฯลฯ ในที่นี้จะเป็นเว็บอีกเว็บหนึ่งแยกออกมา
- สาเหตุที่เลือก Strapi คือมันขึ้นเว็บเร็วมากๆ เราแทบไม่ต้องแก้โค้ดอะไรเลย ตรงตามความต้องการที่เราไม่ต้องการยุ่งเกี่ยวกับ Backend ใดๆ เอาเวลาไปนั่งทำอนิเมชันด้วย CSS ดีกว่า ฮ่าๆๆ
- นอกจากนี้ยังใช้ร่วมกับ Gatsby ได้ง่ายด้วย อย่างเช่นในบทความของ Strapi อันนี้ ที่แนะนำวีธีใช้ Gatsby กับ Strapi ร่วมกันชัดเจน
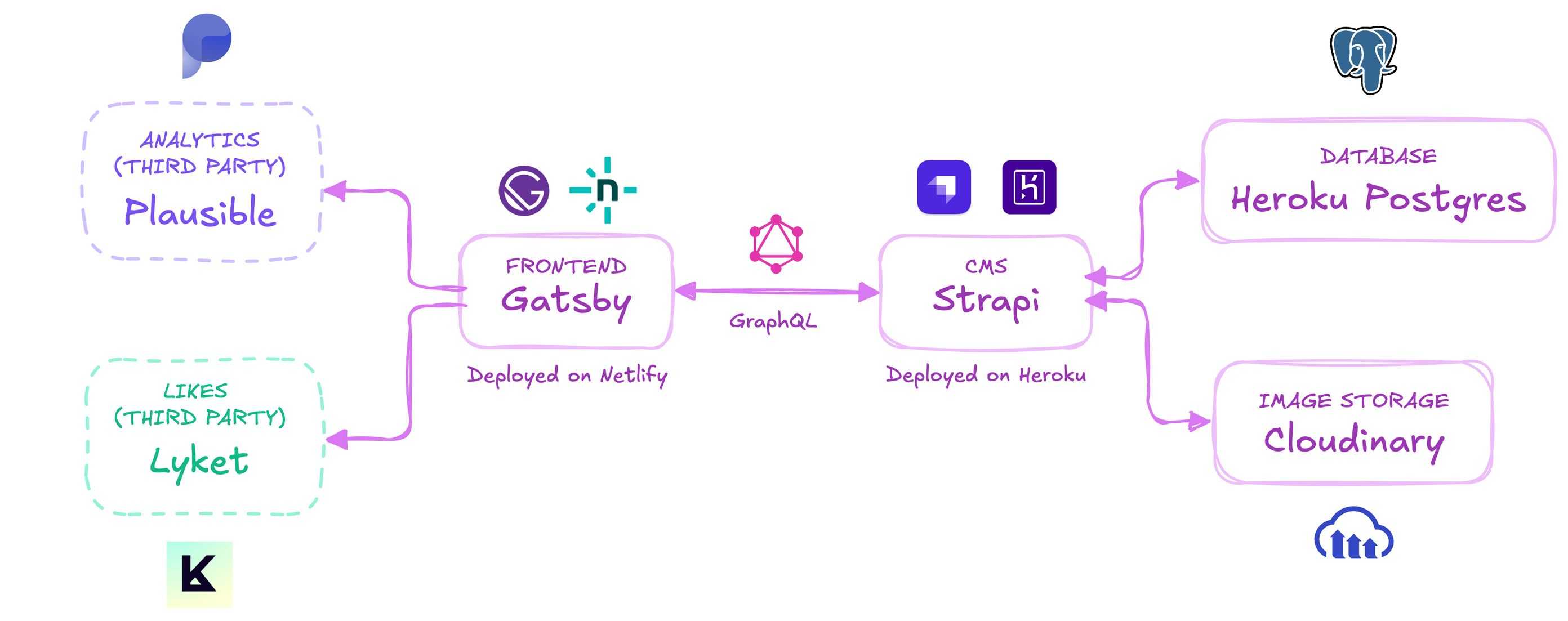
ชิ้นส่วนทั้งหมดเป็นไปตามแผนภาพด้านล่างนี้

- ถึงจะมี CMS แต่ก็ต้องมีฐานข้อมูลสำหรับเก็บตัวข้อมูลที่อยู่ใน CMS ด้วย
- สำหรับ Local Dev Environment (ตอนที่ยังเขียนโค้ดอยู่แค่บนคอมฯ ของตัวเอง) แล้ว ถ้าไม่คัสตอมอะไรเอง Strapi จะใช้ฐานข้อมูลที่เรียกว่า SQLite
- แต่เมื่อต้อง Deploy เว็บ CMS (นำเว็บขึ้นสู่เซิฟเวอร์ให้เข้าถึงได้ผ่านอินเตอร์เน็ต) แล้ว ก็เลือกทางที่ Strapi+Heroku แนะนำ คือใช้ฐานข้อมูล Postgres บน Heroku ซึ่ง Heroku เป็นผู้ให้บริการเกี่ยวกับการ Deploy เจ้าหนึ่งนั่นเอง
- ในโปรเจกต์นี้เราไม่ได้เขียนโค้ดอะไรเกี่ยวกับฐานข้อมูลเลย Strapi+Heroku จัดการให้หมด มีแค่การตั้งค่านิดหน่อยเท่านั้น เป็นทางที่แนะนำสำหรับระบบเว็บบล็อกที่ไม่ต้องคัสตอมมากนะ ประหยัดเวลา
- แต่เราโยนรูปดิบขึ้นฐานข้อมูลก็ไม่ค่อยเหมาะเท่าไร Strapi จึงแนะนำให้ใช้ Cloudinary ในการเก็บรูปและวิดิโอที่ใช้บนเว็บ แล้วโยนลิงก์ของรูปหรือวิดิโอนั้นๆ ขึ้นฐานข้อมูลแทน
- การโยนลิงก์ที่ว่านี้ Strapi มีไลบรารีเสริมช่วยเหลือ ตัวเราแค่เซตอัปเชื่อม Cloudinary เข้ากับ Strapi ก็ใช้งานได้แล้ว
เลือกได้แล้วก็รออะไร ลบของเก่าทิ้งแล้ว Init ใหม่โลด
บล็อกควรมี CMS (เพื่อสุขภาพจิตของผู้เขียน)
ที่ผ่านมาเราออกแบบแต่เว็บฝั่งหันเข้าหาคนอ่าน แต่ในฝั่งคนเขียนบทความบ้างล่ะ เราจะอัปบทความเข้าไปยังไงดี?
สำหรับคนที่ถึงขั้นสร้างเว็บไซต์เองทั้งหมดได้แล้ว จะอัปเดตข้อมูลผ่านฐานข้อมูลโดยตรงเลยก็คงได้ แต่คิดดูยังไงก็คงนรกไม่น้อย (นอกจากว่าคุณจะเป็นสายมินิมอลจริงจัง)
หรือจะสร้างเว็บขึ้นมาอีกเว็บหนึ่งตั้งแต่ต้นสำหรับใช้แก้ไขข้อมูลดีล่ะ ทางนี้น่าจะชีวิตสบายขึ้นมากเลย แต่ต้องใช้เวลาและพลังในการทำเว็บเพิ่มอีกเว็บหนึ่ง… เอาละ จะเลือกทำยังไงดี?
ไม่ได้จำเป็นต้องทำใหม่ตั้งแต่แรกเสมอไปหรอก
CMS (Content Management System) หมายถึงซอฟต์แวร์สำหรับจัดการเนื้อหาเว็บไซต์ ซึ่งมักจะมีทั้งระบบภายในที่สร้างมารองรับข้อมูลรูปแบบใดๆ ที่เราต้องการแล้ว และหน้า UI สำหรับจัดการข้อมูลที่ว่านั้น เรียกได้ว่ามีประโยชน์ทั้งสำหรับคนเขียนโค้ดเป็นที่ต้องสร้างระบบจัดการข้อมูล และคนเขียนโค้ดไม่เป็นที่ต้องการแก้ไขข้อมูลด้วยตัวเองได้ไม่ยาก ตัวอย่างเคสง่ายๆ ที่เหมาะกับการมี CMS ก็คือบล็อกนั่นเอง
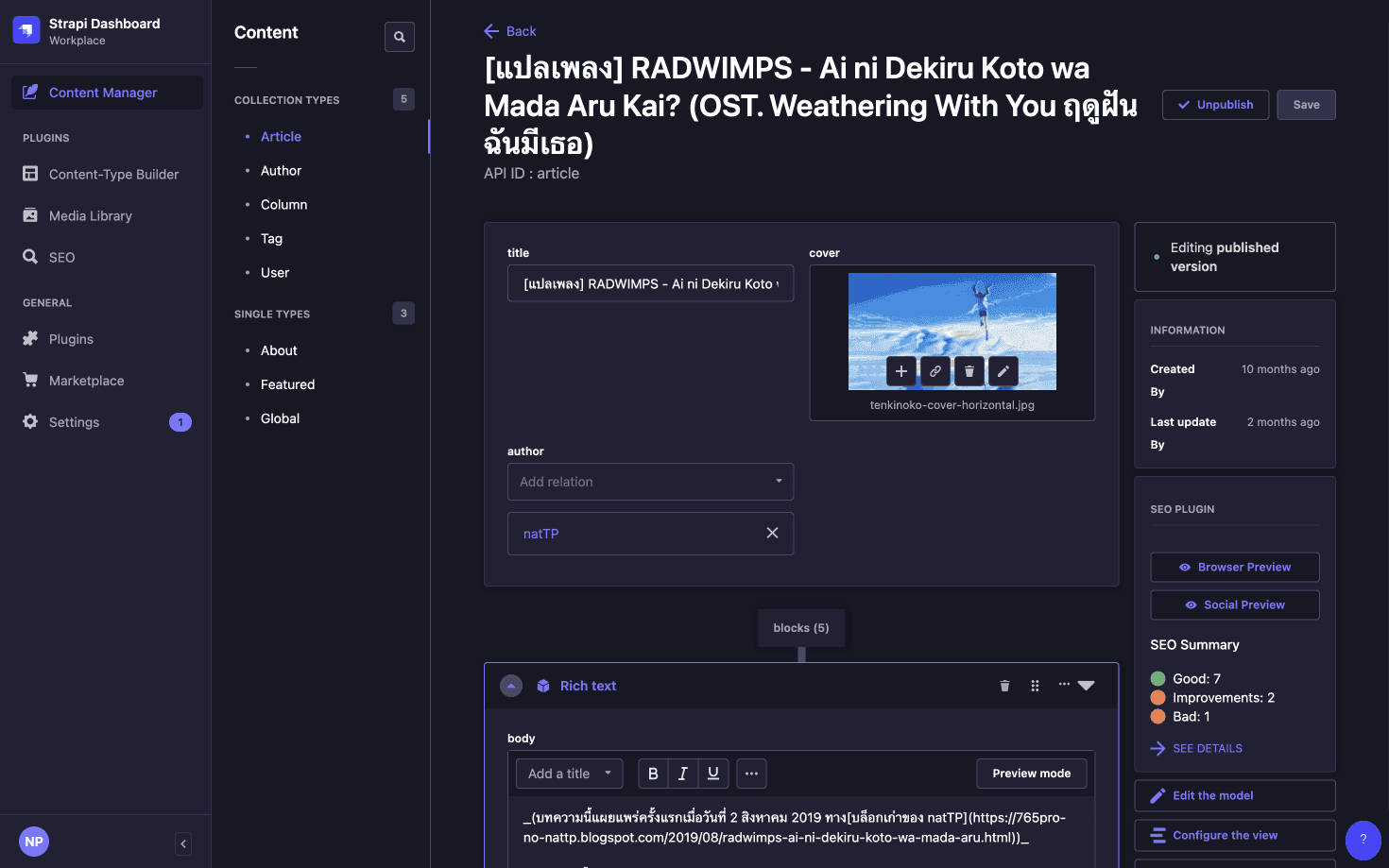
CMS มีตัวเลือกให้เลือกหลายอย่าง ในกรณีนี้เราไม่ผิดหวังกับ Strapi ที่เลือกมาเลย เพราะขึ้นเว็บได้ไวมาก ขึ้นแล้วแก้ไขโค้ดได้เอง ได้ UI แบบในภาพด้านล่างนี้มาโดยที่ไม่ต้องแก้ไขอะไร ของหลายอย่างเช่นไทป์ของข้อมูลสามารถแก้ไขบน UI เลยก็ยังได้ ประหยัดแรงไปเยอะ (แต่ถ้าอยากคัสตอมมากๆ ก็อาจลองพิจารณา CMS ตัวอื่นๆ)

SEO, a.k.a. I have no idea what I’m doing
อีกสิ่งที่ไม่ควรลืมในการทำเว็บไซต์ที่เน้นเนื้อหา ก็คือ SEO (Search Engine Optimization)
Search Engine Optimization ก็คือการพยายาม ตบตี อ้อนวอน ขอร้องแด่ Google ให้เว็บไซต์ของเราแสดงผลเป็นลำดับแรกๆ เมื่อมีคนค้นหา
ผู้ที่เชี่ยวชาญด้าน SEO น่าจะจัดว่าเป็นบุคลากรด้าน Digital Marketing แต่ว่าการทำ SEO นั้นเกี่ยวข้องตั้งแต่การออกแบบและสร้างเว็บไปจนถึงเนื้อหาบนเว็บไซต์เลยล่ะ
สิ่งที่ Dev ทำได้เพื่อ SEO
- สร้างเว็บไซต์ที่ใช้ Server Side Rendering/SSR หรือ Static Site Generation/SSG:
- ต้องเข้าใจก่อนว่าการทำงานของ Search Engine ในปัจจุบันคือจะมีบอทเข้ามาที่เว็บไซต์ของเรา เพื่อประมวลผลข้อมูลบนหน้าเว็บของเราว่ามีอะไรบ้างและบันทึกไว้ เรียกว่า Indexing จากนั้นจึงนำข้อมูลนี้ไปใช้ประกอบการจัดอันดับผลลัพธ์เมื่อมีคนค้นหา
- ในปัจจุบันมีวิธีการทำเว็บไซต์แบบที่เรียกว่า Client Side Rendering ซึ่งเป็นการ “ประกอบร่างเว็บไซต์ที่หน้าเบราเซอร์” - ซึ่งอาจทำให้บอทอ่านเนื้อหาไม่ได้หรือไม่ครบ เนื่องจากมันไม่ใช่มนุษย์ที่จะรอให้เว็บโหลดแล้วค่อยเริ่มอ่าน มันอ่านเจ้าสิ่งที่ถูกส่งมาแบบดิบๆ ตั้งแต่ยังประกอบร่างไม่เสร็จเลย
- ในทางกลับกัน Server Side Rendering เป็นการ “ประกอบร่างเว็บไซต์เรียบร้อยแล้วก่อนจะส่งมาที่เบราเซอร์” ซึ่งเมื่อส่งมาบอทก็จะอ่านได้ครบถ้วนนั่นเอง
- คำอธิบายนี้เป็นคำอธิบายที่ย่อมากๆ จนอาจจะย่อเกินไป หากสนใจแบบอธิบายตั้งแต่ต้น บทความภาษาอังกฤษนี้อธิบายเกี่ยวกับเหตุที่ CSR และ SSR มีผลต่อ SEO ไว้ได้เข้าใจง่ายทีเดียว
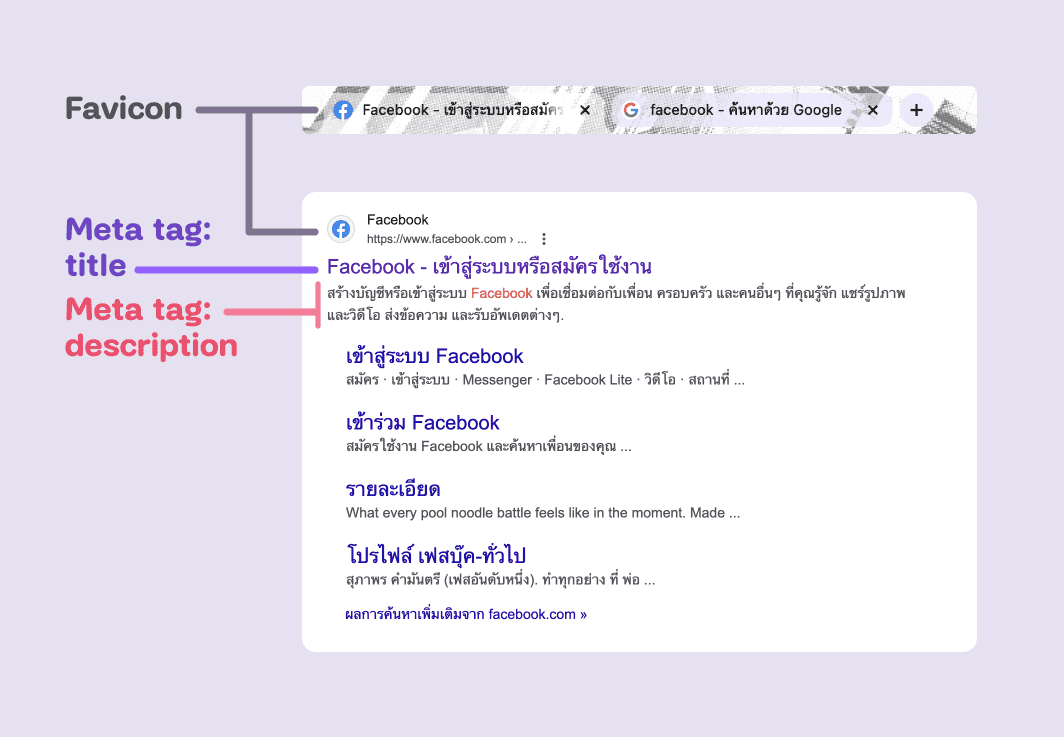
- ใส่ Favicon: Favicon คือไอคอนที่ปรากฎเป็นตัวแทนของเว็บไซต์เรา ทั้งบนแท็บต่างๆ ของเบราเซอร์และในผลลัพธ์การค้นหา ซึ่งหลายคนน่าจะคุ้นเคยกันอยู่แล้ว แม้จะไม่รู้จักชื่อของมันก็ตาม
- Favicon ไม่ได้มีผลต่อ SEO โดยตรง แต่ช่วยให้คนเห็นแล้วรู้สึกว่าเว็บสวย น่าเชื่อถือ จึงควรจะมีเอาไว้

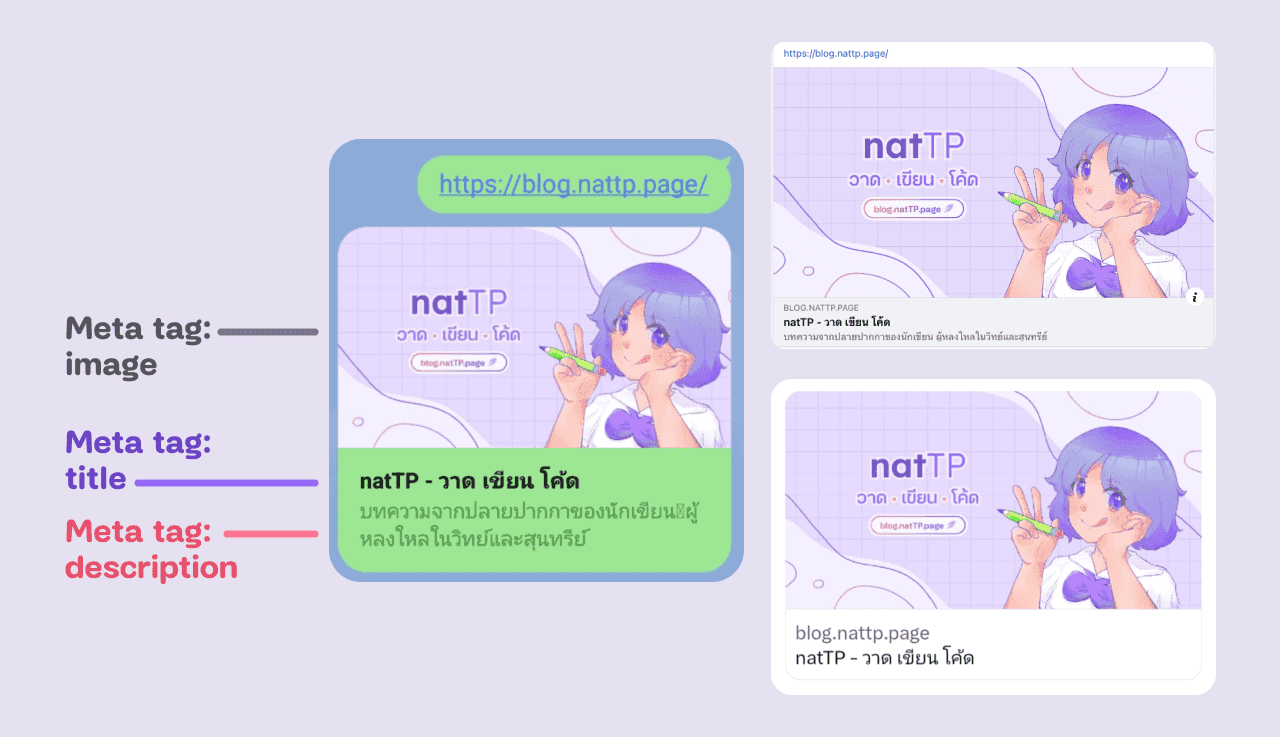
- ใส่ Meta Tag: Meta Tag จะอยู่ที่ส่วนบนของโค้ด HTML บนหน้าเว็บ (ข้างใน
<head/>) มันจะไม่ปรากฎบนหน้าเว็บไซต์ แต่ Search Engine จะนำไปใช้เพื่อทำความเข้าใจเว็บไซต์ของเรา ดังนั้นจึงสำคัญมากที่จะใส่ข้อมูลเท่าที่ใส่ได้ แท็กสำคัญ 3 อย่างที่จะแสดงในผลลัพธ์การค้นหาและเวลาแชร์ลิงก์ลงโซเชียลฯ ด้วยคือtitledescriptionimage- นอกจากนี้ยังมีอีกมากมายเกี่ยวกับประเภทเนื้อหา คีย์เวิร์ด ภาษาของเนื้อหา ฯลฯ ถ้าสนใจก็ลองอ่านเกี่ยวกับ Open Graph Protocol และ Metadata ของเว็บไซต์เพิ่มเติมดูนะ

- เชื่อมต่อ Google Search Console: Google Search Console เป็นเครื่องมือที่ Google ทำไว้สำหรับคนมีเว็บไซต์ ใช้ดูเกี่ยวกับการติดอันดับบนผลการค้นหาของ Google แนะนำให้เชื่อมไว้ เพื่อข้อมูลและเครื่องมือที่มีประโยชน์หลายอย่าง และเพื่อให้ Google รักและเมตตา ❤️
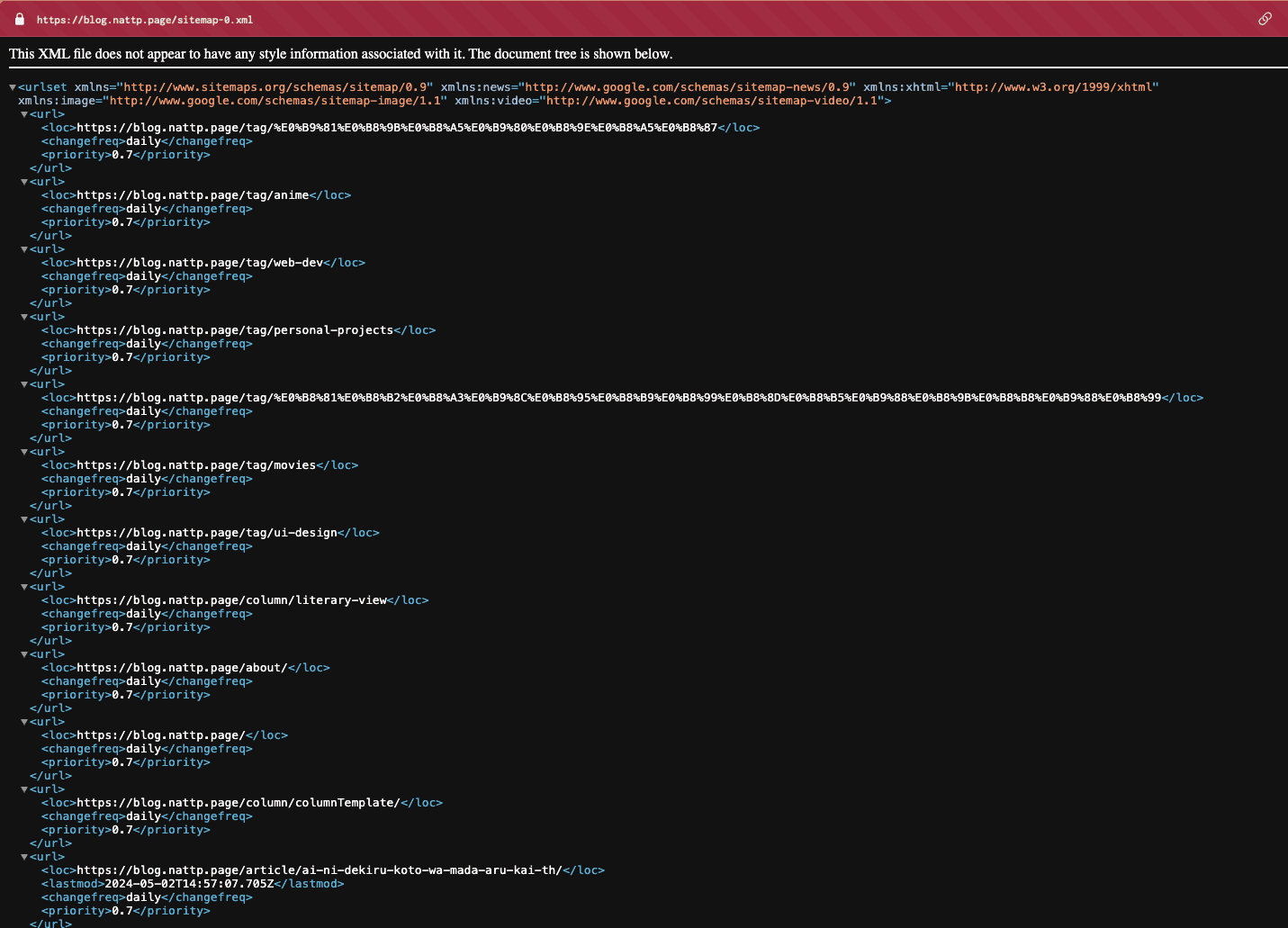
- สร้าง Sitemap และอัปโหลดเข้า Google Search Console (หรือระบบของ Search Engine อื่นใดที่อยากติดอันดับดีๆ):
- Sitemap เป็นไฟล์ที่แสดงข้อมูลของทุกหน้าบนเว็บไซต์ของเราในไฟล์เดียว การส่งข้อมูลนี้ให้ Search Engine จะช่วยในการ Index เว็บไซต์ หรือภาษาคนก็คือช่วยให้มันเข้าใจเว็บของเราได้ง่ายๆ นั่นละ

- ถ้าสนใจ Search Engine อื่นที่ไม่ใช่ Google เช่น Bing หรือ Yahoo ก็หาวิธีเอา Sitemap เข้าระบบของพวกนั้นด้วยได้นะ
- สร้างประสบการณ์ใช้งานที่ดี เช่น:
- ทำเว็บให้โหลดเร็ว
- สร้างเว็บให้คำนึงถึง Accessibility หรือก็คือการใช้งานสำหรับทุกคน ไม่ว่าจะเป็นคนปกติ ผู้สูงอายุ หรือผู้พิการ
สิ่งที่ฝั่งคอนเทนต์ทำได้เพื่อ SEO
- บทความที่มีคุณภาพและสม่ำเสมอ: เป็นพื้นฐานที่ดีที่สุด ถึงเราจะพยายามเล่นกับระบบจนเว็บไซต์ของเราขึ้นผลการค้นหาอันดับหนึ่ง แต่ถ้าเนื้อหาแย่ ไม่มีประโยชน์ สแปมจนรำคาญ สุดท้ายคนอ่านก็จะไม่อยากเข้าเว็บของเราอยู่ดี
- มีลิงก์ระหว่างบทความ: ทั้งระหว่างบทความของเราเองและกับบทความของคนอื่น เพราะจะเป็นข้อมูลให้กับ Search Engine ว่าแต่ละหน้าเว็บมีความเชื่อมโยงกันอย่างไร โดยเฉพาะอย่างยิ่งถ้ามีเว็บไซต์อื่นลิงก์มายังเว็บเรา หรือที่เรียกว่า Backlink จะดีมาก เพราะ Search Engine ส่วนใหญ่มองว่านั่นแปลว่าเว็บไซต์ของเราน่าเชื่อถือ
- ทำ Keyword Optimization: การเขียนเนื้อหาโดยเล็งคีย์เวิร์ดการค้นหาบางอย่างไว้ ว่าถ้าคนพิมพ์ค้นหาคีย์เวิร์ดนี้ เว็บของเราต้องขึ้นอันดับต้นๆ
เอาตามตรงคือ SEO เป็นอะไรที่รู้สึกเหมือนกำลังปิดตาทำ ส่วนตัวเราไม่เชี่ยวการตลาดเท่าไร และจากประสบการณ์ก็รู้ดีว่าตัวเองเป็นประเภทที่ถ้าเริ่มรู้สึกว่ากำลังเขียนเพื่อทาร์เก็ตหรือเอาใจใครสักกลุ่มหนึ่ง ความสนุกในการเขียนจะหดหายไป ตอนนี้เรายังมีปัญหาเลี้ยงไฟในการเขียนไว้ได้ค่อนข้างยาก ก็เลยยังไม่รู้สึกพร้อมจะกลับเข้าสู่ Mindset แบบนั้นเท่าไรนัก

แต่ว่าถ้าพร้อมลงสนามแล้ว ก็อยากจะลองทำ Keyword Optimization จริงจังนะ
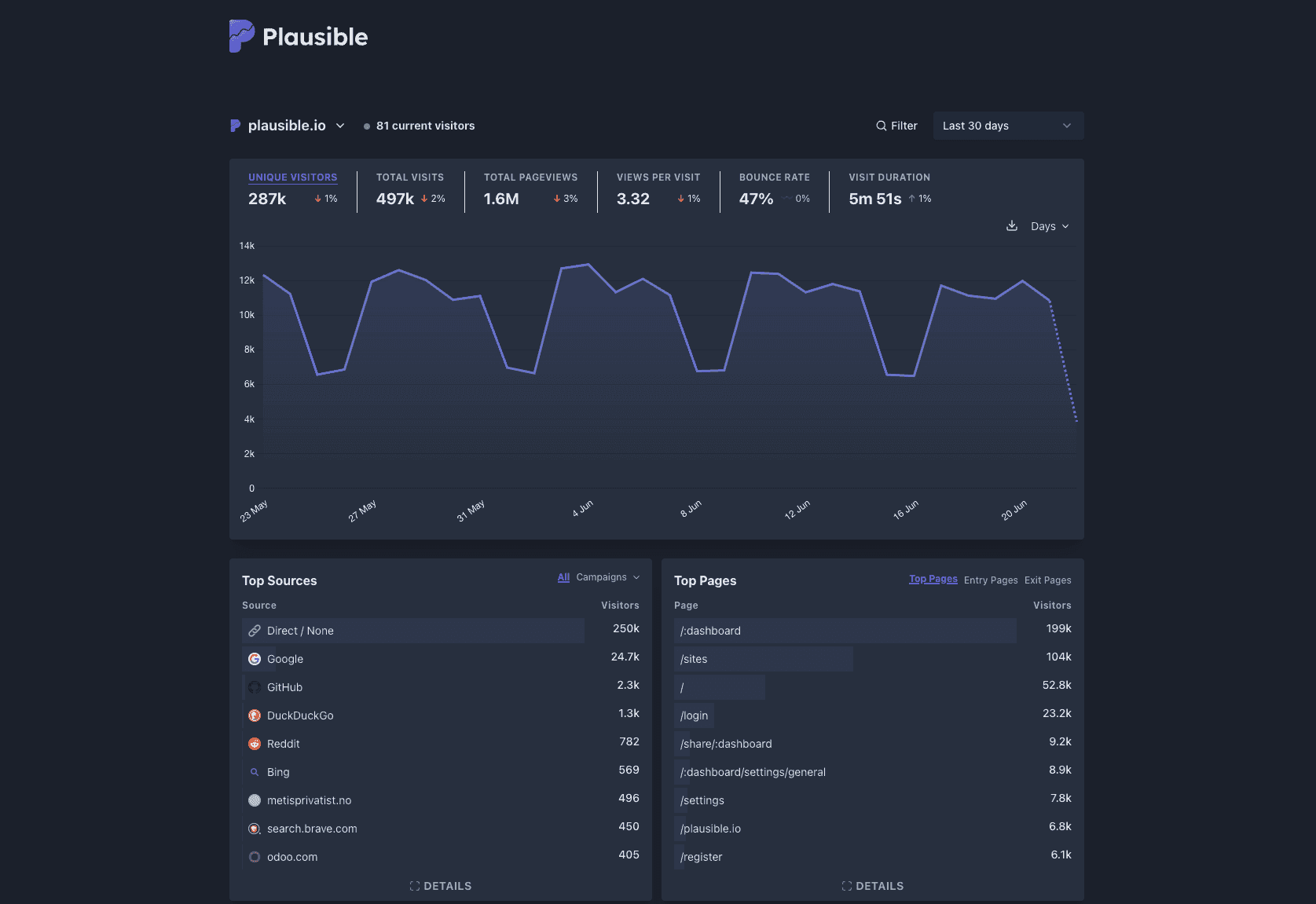
เก็บ Analytics ไม่ง้อกูเกิล ด้วย Plausible
สิ่งที่ต้องไม่ลืมก่อนปล่อยเว็บไซต์ (ต่อจาก SEO อีก!!!) ก็คือติดตั้ง Analytics สำหรับเก็บสถิติการเข้าชมเว็บไซต์!
เจ้าตลาด Analytics ตอนนี้ก็คือ Google Analytics คู่บ้านคู่เมืองคู่บุญบารมีชาวอินเตอร์เน็ต แต่ว่าก็ไม่ได้เป็นที่รักของทุกคนเสมอไป ข้อเสียของ Google Analytics สำหรับหลายๆ เว็บไซต์ก็คือ
- หนักเว็บ: การติดตั้ง Analytics มักเป็นการนำโค้ดจำนวนหนึ่งไปแปะบนหน้าเว็บไซต์ ซึ่งถ้าโค้ดนั้นยาว ก็จะเพิ่มขนาดไฟล์เราทำให้เว็บโหลดนานขึ้นด้วย น่าตลกดีที่บางที Google Analytics นั่นแหละที่ทำเว็บอืด เพราะโค้ดในการติดตั้ง Google Analytics นั้นมีขนาดรวมกันถึง 45.7 KB (ตามเลขที่ Plausible กล่าวอ้าง) นั่นแปลว่าเว็บเราทุกหน้าจะต้องโหลดข้อมูลเพิ่มขึ้น 45.7 KB ทุกครั้ง
- ฟีเจอร์เยอะเกินความจำเป็นของคนส่วนใหญ่: เหตุที่ Google Analytics มีโค้ดมากขนาดนั้นก็เป็นเพราะมีฟีเจอร์เกี่ยวกับมาร์เก็ตติ้งติดมาเยอะด้วย ซึ่งไม่ใช่เรื่องไม่ดีเลย เพียงแต่ว่าทั้งฟีเจอร์เหล่านั้นและแดชบอร์ดสุดซับซ้อน อาจไม่จำเป็นต่อ Hobbyist หรือบุคคลที่ไม่ได้คิดจะใช้สิ่งเหล่านี้
- ดูดข้อมูลของผู้ใช้ของเราไปปรนเปรอ Google แลกกับการให้บริการฟรี: อันนี้คงไม่มีใครแปลกใจ แต่ที่มากกว่านั้นคือข้อนี้ทำให้เว็บที่ติดตั้ง Google Analytics จำเป็นจะต้องมี Privacy Policy ด้วย เพราะ Google Analytics มีการเก็บข้อมูลส่วนบุคคลของผู้เข้าชมเว็บไซต์
เราเลือกลองใช้ Plausible ด้วยคำโฆษณาที่ว่ามันเบากว่า Google Analytics มากๆ (Plausible กล่าวอ้างว่ามีขนาดโค้ดเพียง 1 KB) แต่สรรพคุณทั้งหมดที่ Plausible กล่าวอ้างคือ
- เบา ไม่ทำให้เว็บโหลดช้าลงแน่นอน
- Dashboard เรียบง่าย เพียงพอต่อความต้องการของคนทั่วไป

- Open Source สามารถเอาไปไว้บนเซิฟเวอร์ของตัวเองได้เลย หรือถ้าไม่อยากทำเอง ก็เสียค่าบริการให้ Plausible โฮสต์ให้
- ข้อมูลเป็นของเราล้วนๆ ไม่ว่าจะโฮสต์ไว้เองหรือไว้กับ Plausible
- ในกรณีที่ตัวเว็บเราไม่ได้ใช้ข้อมูลส่วนบุคคลของผู้ใช้อยู่แล้ว ก็ไม่จำเป็นต้องมี Privacy Policy หรือขอเก็บข้อมูลส่วนบุคคล เนื่องจาก Plausible ไม่ได้เก็บข้อมูลส่วนบุคคลใดๆ
ตอนนี้ยังไม่มีรีวิวอะไรนอกจากมาโฆษณาให้เขาฟรีๆ ถ้าใช้ไปนานกว่านี้อาจมีอะไรมาเล่าให้ฟังมากขึ้น
สุดท้ายนี้
ก่อนอื่นต้องขอขอบคุณที่อุตส่าห์อ่านมาถึงตรงนี้ เรารู้ว่ามันยาวมาก! ขอมอบมีมพักตาให้หนึ่งมีมก่อนที่เราจะจากกัน

ทำมาขนาดนี้ เว็บเสร็จสมบูรณ์แล้วสินะ!
แต่เดี๋ยวก่อน—
ซอฟต์แวร์ยืนยาว ชีวิตสั้น
มาดูกันจริงๆ แล้ว ทั้งไทม์ไลน์การทำโปรเจกต์นี้และบทความนี้ก็ค่อนข้างที่จะเละเทะ ตลอดเวลากว่า 2 ปีเราทำแล้วก็หยุด ทำแล้วก็หยุด ระยะเวลาที่หยุดนานกว่าเวลาที่ทำซะอีก
2 ปีก็เป็นเวลาที่ยาวนานเหมือนกัน ในระหว่างช่วงเวลานั้น เราหมดไฟกับสิ่งที่เรียนมากจนเขียนโค้ดไม่ลง กระทั่งวนกลับมาโอเคกับมันได้ใหม่ เรา Writer’s Block หนักมากจนเกลียดทุกอย่างที่เขียนออกมา จนกระทั่งความรู้สึกนั้นทุเลา บทความนี้เราใช้เวลาเขียนนานเกินไปหลายเดือนเพราะเราไม่พอใจกับมันเลย เหมือนกับที่เว็บไซต์นี้ใช้เวลาเกินไปเป็นปีเพราะเราพยุงตัวเองไม่ไหว
โปรเจกต์ต่างๆ ไม่ได้สวย ไม่ได้เอามาเล่าได้เท่ๆ มีข้อคิดชัดเจนไปซะหมด ส่วนใหญ่มันก็เป็นซะอย่างนี้แหละ เละเทะ ไม่สมบูรณ์ เป็นส่วนหนึ่งของการเรียนรู้ และในตอนที่ได้เขียนอะไรอย่างบทความนี้แหละ ที่ได้เห็นว่าเวลาที่ผันผ่านทำให้ตัวเองเจ๋งขึ้นขนาดไหน
เคยได้ยินข้อความนี้ไหมคะ?
Software longa, vita brevis ซอฟต์แวร์ยืนยาว ชีวิตสั้น
ไม่เคยล่ะสิ แหงละ เราคิดขึ้นมาเมื่อตะกี้นี้เอง
ในปัจจุบัน ซอฟต์แวร์ไม่มีคำว่า “เสร็จสมบูรณ์” หรอก เราทำงานกันเป็นขยักๆ ส่งซอฟต์แวร์ออกสู่สาธารณชน จากนั้นก็เก็บผลลัพธ์กลับมาพัฒนาต่อ เป็นวงจรของการพัฒนาที่ไม่จบสิ้น คำว่า “เว็บเสร็จแล้ว” มันไม่จบง่ายๆ แหละ คุณจะยังติดอยู่ในวงจรการ Maintain ไปตลอดกาล ฮ่า
แต่ถ้าหากเคยได้ยินสุภาษิตต้นฉบับ “ศิลปะยืนยาว ชีวิตสั้น (Ars longa, vita brevis)” คงจะทราบได้ว่าเจตนาดั้งเดิมของสุภาษิตคือ ความชำนาญนั้นใช้เวลายาวนานเสียจนชีวิตเดียวไม่อาจเพียงพอ และในอีกความหมายหนึ่ง ผลงานของเราจะคงอยู่ยืนยาวกว่าปลายทางของชีวิตหลายเท่านัก
การมุ่งสู่ความชำนาญเป็นสิ่งที่ต้องทำตลอดชีวิต ที่แห่งนี้จะเป็นบันทึกถึงสิ่งเหล่านั้น แม้ในวันที่มันจะยุ่งเหยิงและไม่ได้เป็นเส้นตรงสวยงาม เราก็จะบันทึก
หากมันจะสามารถเป็นเสียงให้กับใครสักคนที่เดินบนเส้นทางสู่ความชำนาญเหมือนกันได้ หากว่ามันจะเป็นเสียงให้กับตัวเองได้ เราก็จะยังคงบันทึก
เว็บนี้อยู่ยืนยาว แต่การเดินทางของเราเพิ่งเริ่มเท่านั้นเอง